Pitch
Pimento is a creative SaaS tool powered by generative AI, used by thousands of brands, designers and creatives to produce high-quality visuals.
I took on the challenge of redesigning some key pages and user flows of the tool. In this case study, you'll discover a new UX and UI approach aimed at making the experience even more seamless, simple and intuitive.
Team
Personal project
Concept Redesign
My role
Product Design desktop
Figma components
Figma prototyping
Pitch
Pimento is a creative SaaS tool powered by generative AI, used by thousands of brands, designers and creatives to produce high-quality visuals.
I took on the challenge of redesigning some key pages and user flows of the tool. In this case study, you'll discover a new UX and UI approach aimed at making the experience even more seamless, simple and intuitive.
Team
Personal project
Concept Redesign
My role
Product Design desktop
Figma components
Figma prototyping
Pitch
Pimento is a creative SaaS tool powered by generative AI, used by thousands of brands, designers and creatives to produce high-quality visuals.
I took on the challenge of redesigning some key pages and user flows of the tool. In this case study, you'll discover a new UX and UI approach aimed at making the experience even more seamless, simple and intuitive.
Team
Personal project
Concept Redesign
My role
Product Design desktop
Figma components
Figma prototyping
Pitch
Pimento is a creative SaaS tool powered by generative AI, used by thousands of brands, designers and creatives to produce high-quality visuals.
I took on the challenge of redesigning some key pages and user flows of the tool. In this case study, you'll discover a new UX and UI approach aimed at making the experience even more seamless, simple and intuitive.
Team
Personal project
Concept Redesign
My role
Product Design desktop
Figma components
Figma prototyping













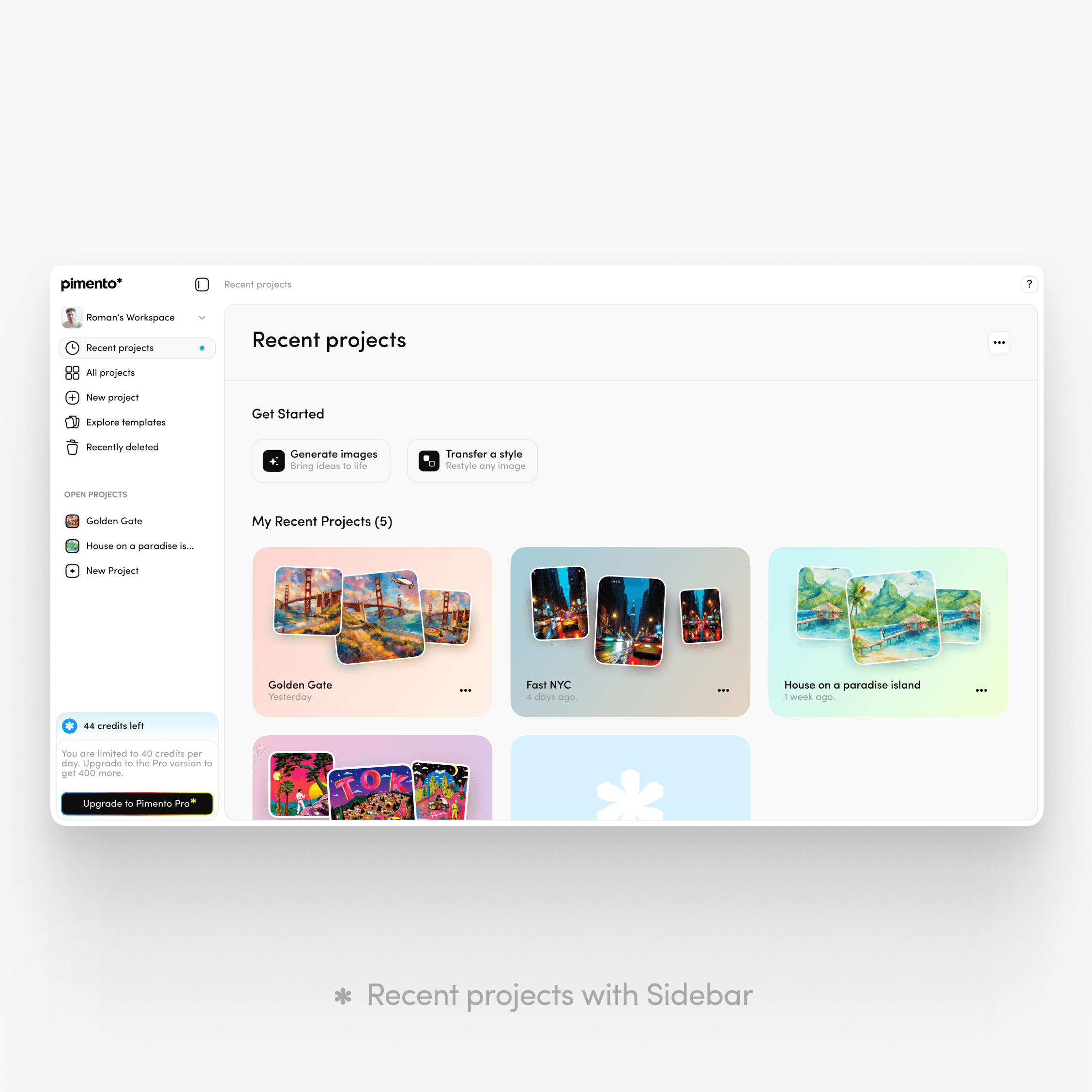
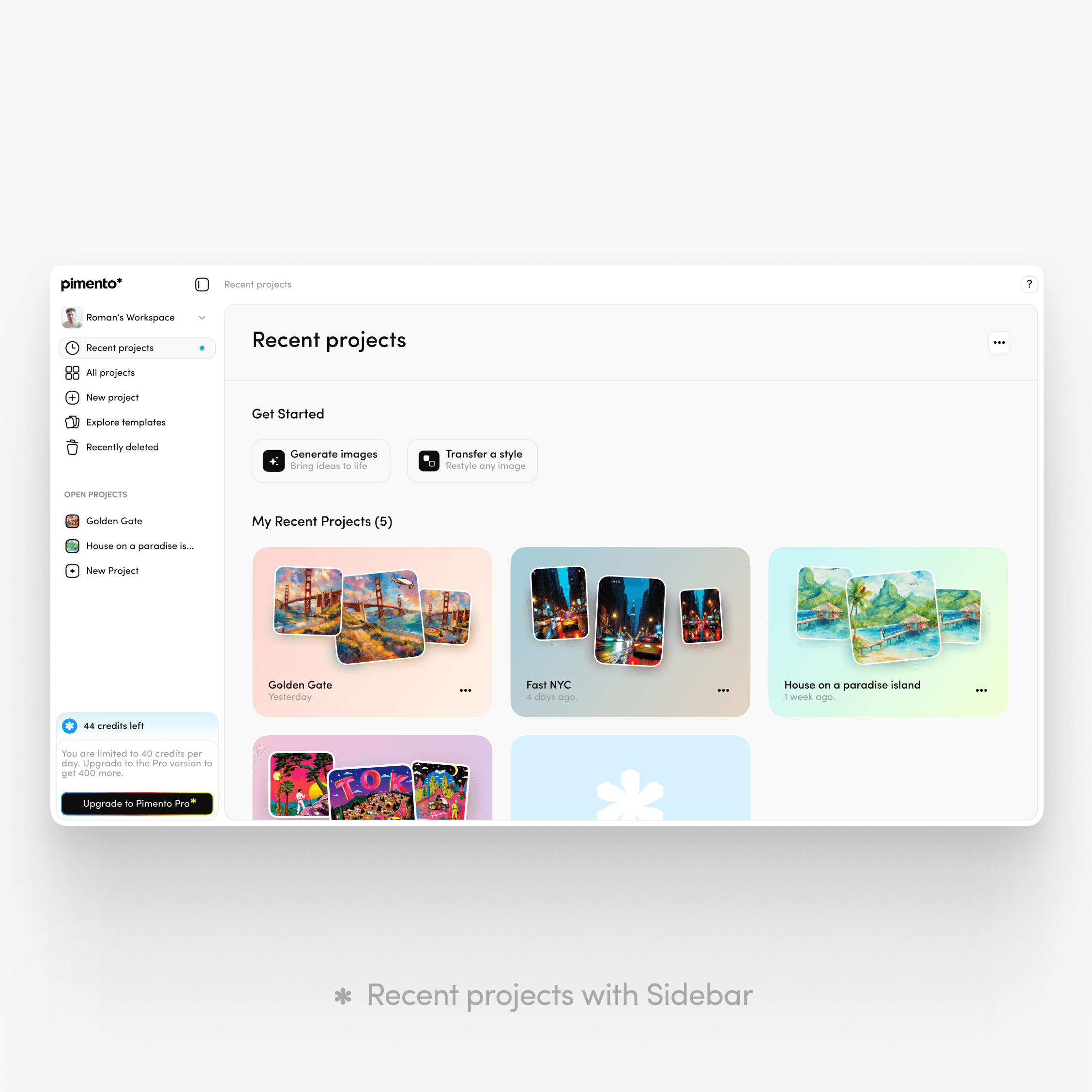
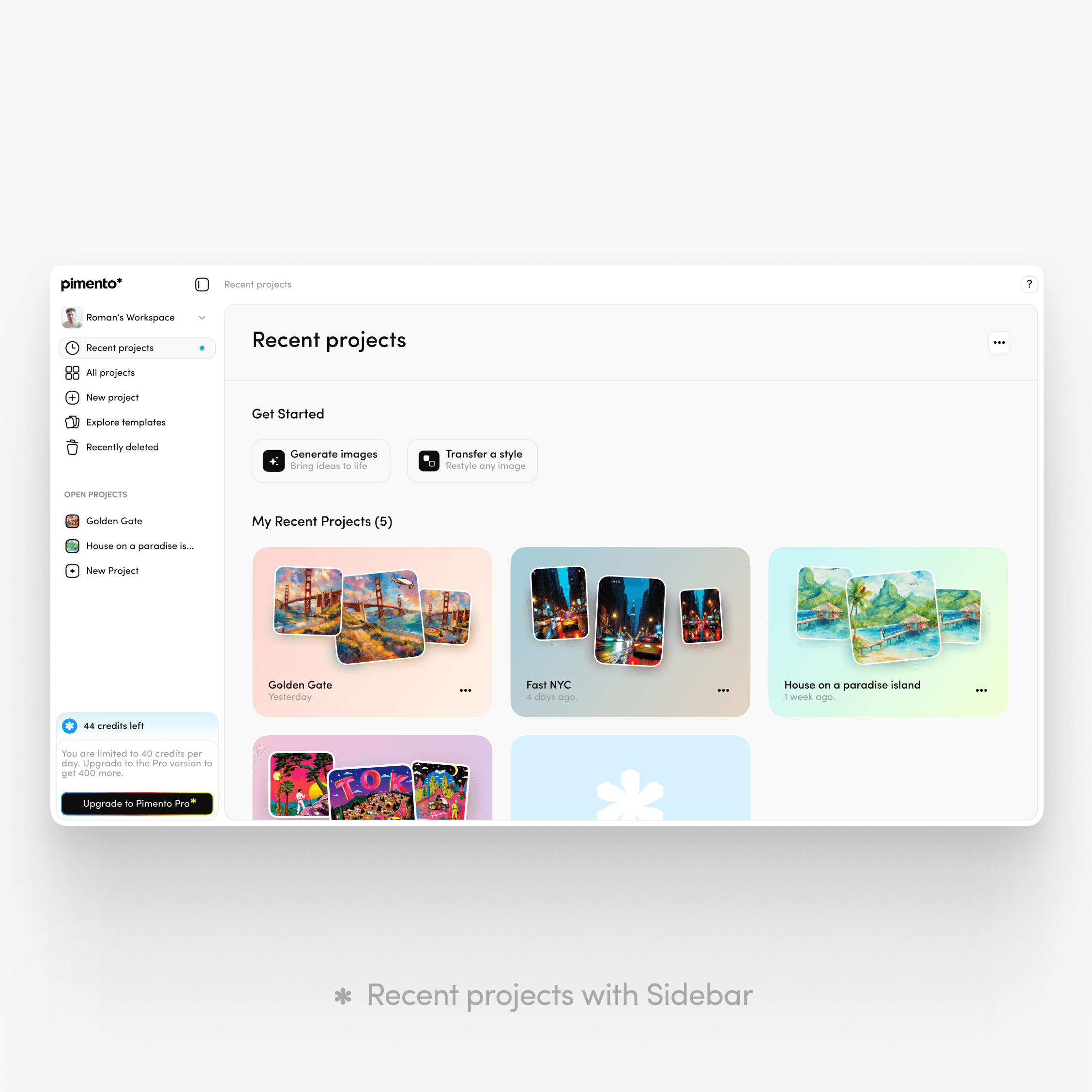
Focus on the 'Generate Images' feature
Focus on the 'Generate Images' feature
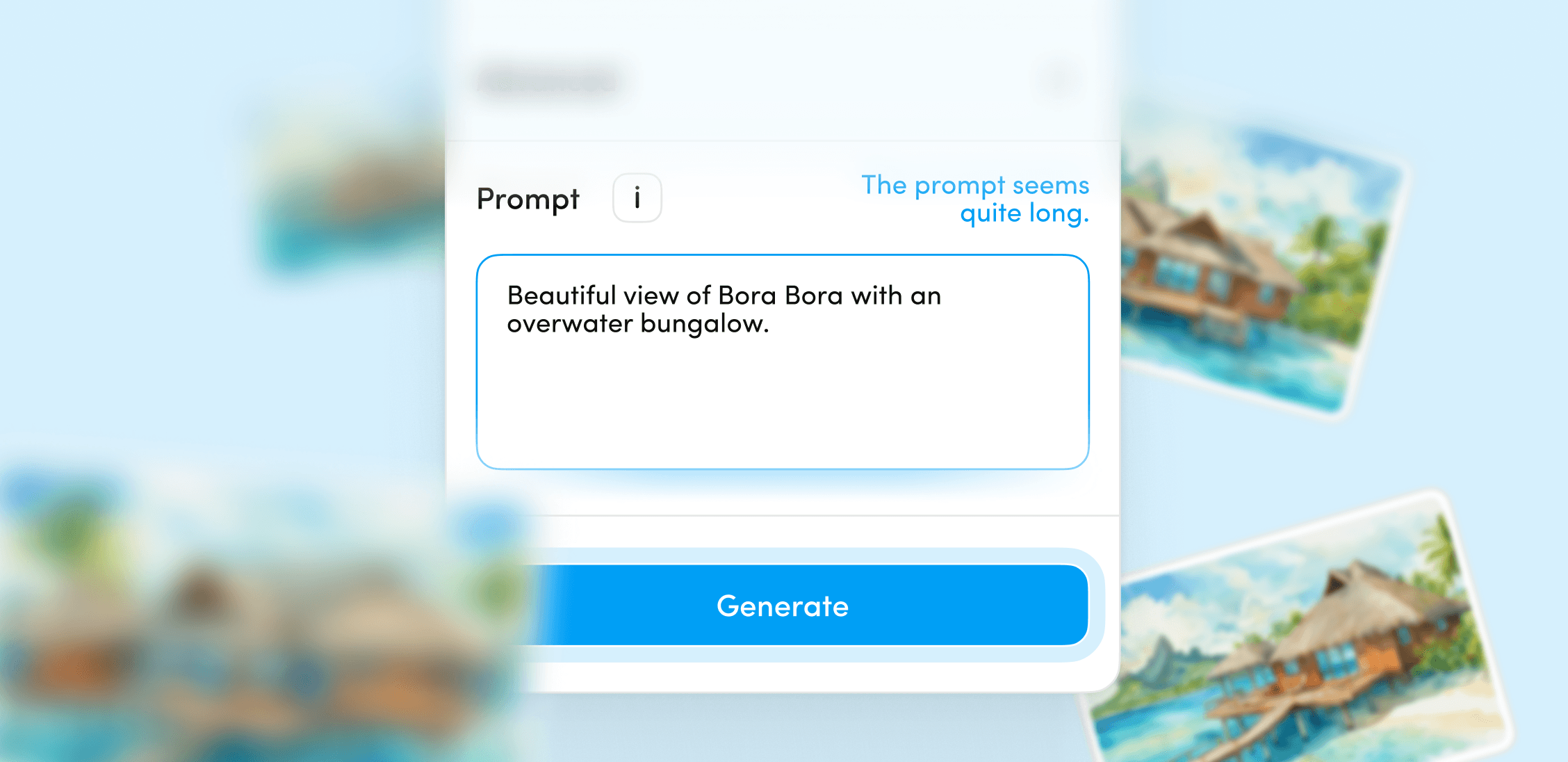
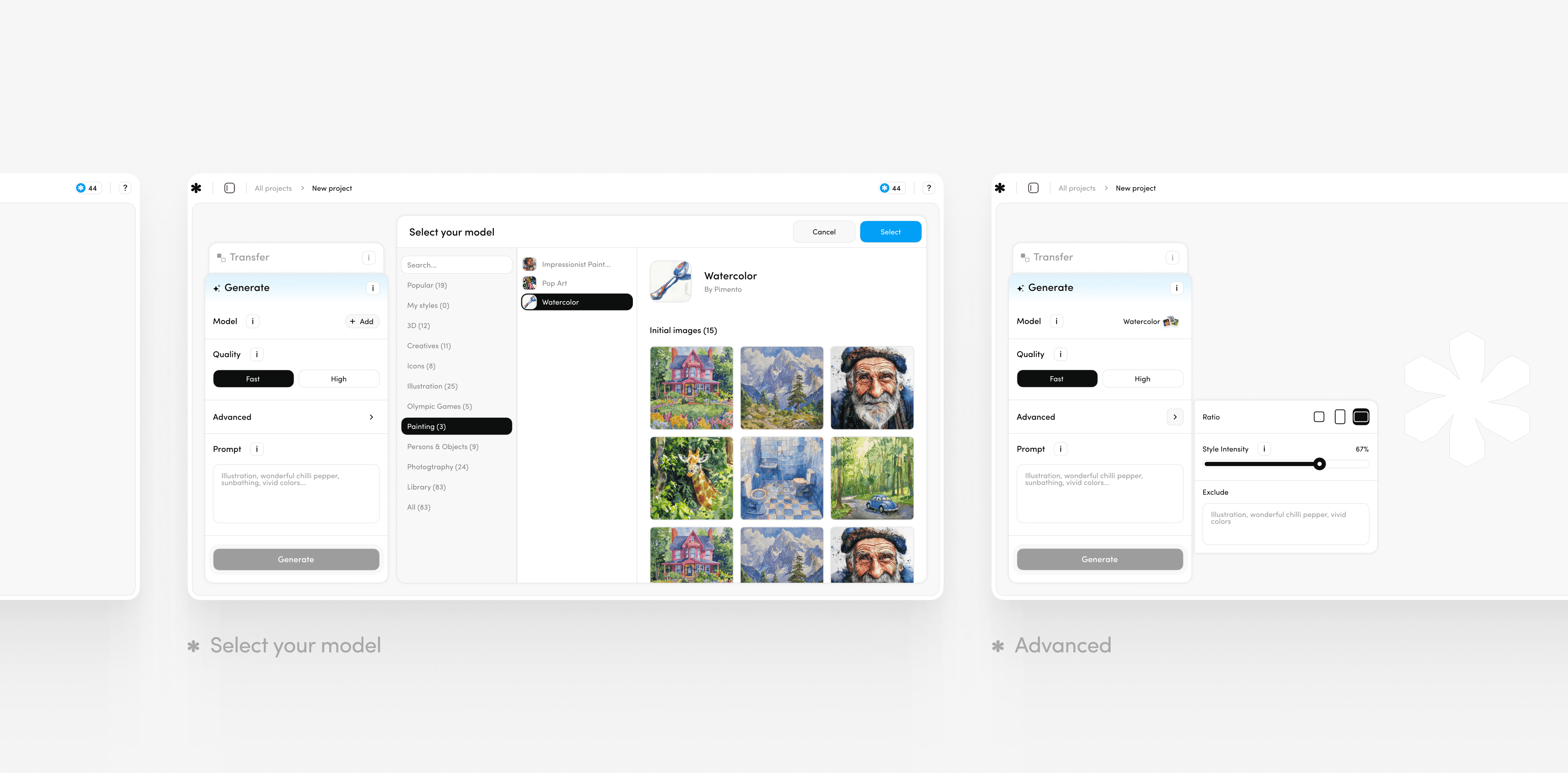
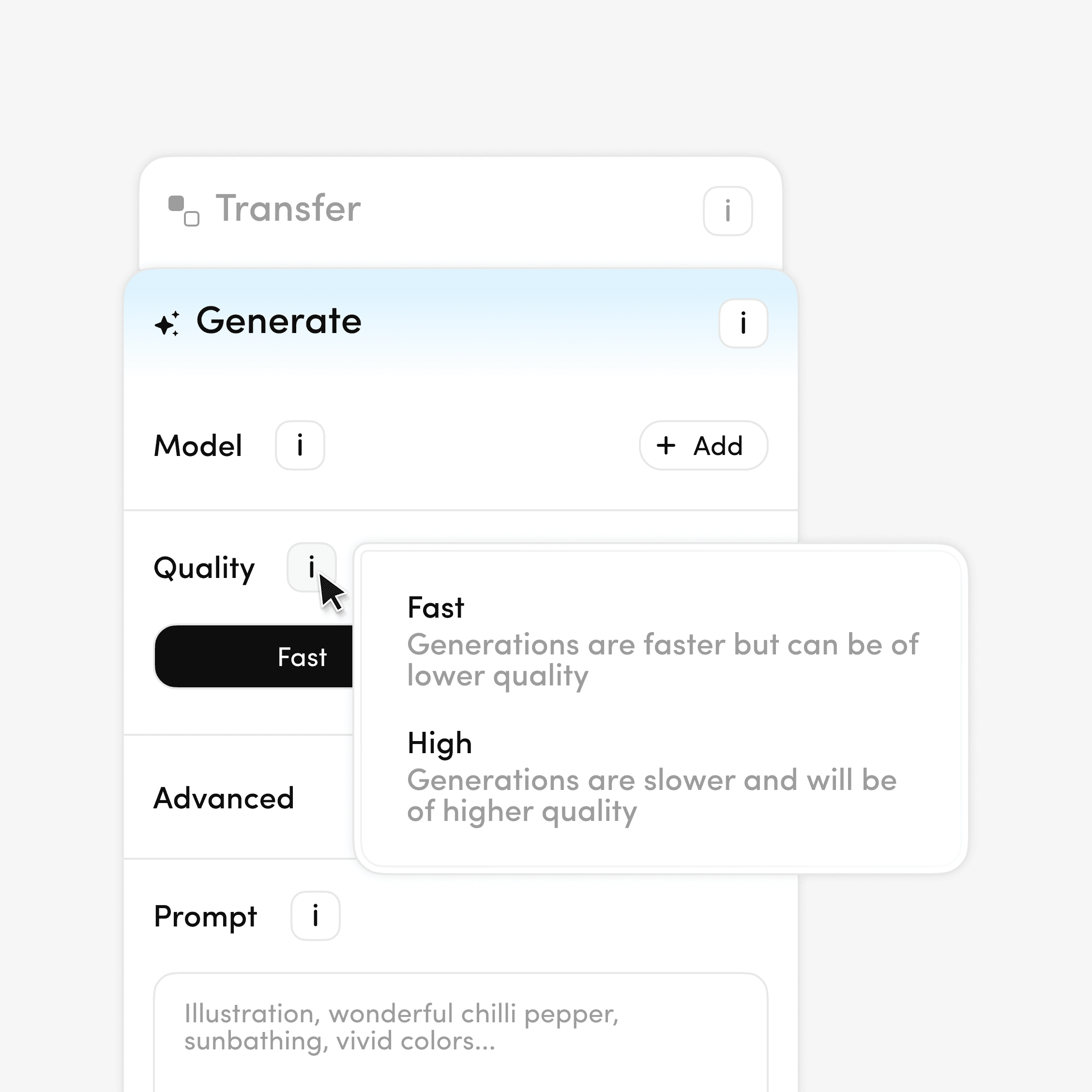
I primarily focused on the user journey for image generation. I completely redesigned the experience to improve several key aspects.
First, there is a clear emphasis on the steps required to generate images. The goal was to allow an easy switch to the 'transfer' mode while keeping the user centered on the "generate" mode.
The page’s layout is very simple and intuitive, with micro-interactions and animations guiding the user to make the experience smoother.
I primarily focused on the user journey for image generation. I completely redesigned the experience to improve several key aspects.
First, there is a clear emphasis on the steps required to generate images. The goal was to allow an easy switch to the 'transfer' mode while keeping the user centered on the "generate" mode.
The page’s layout is very simple and intuitive, with micro-interactions and animations guiding the user to make the experience smoother.



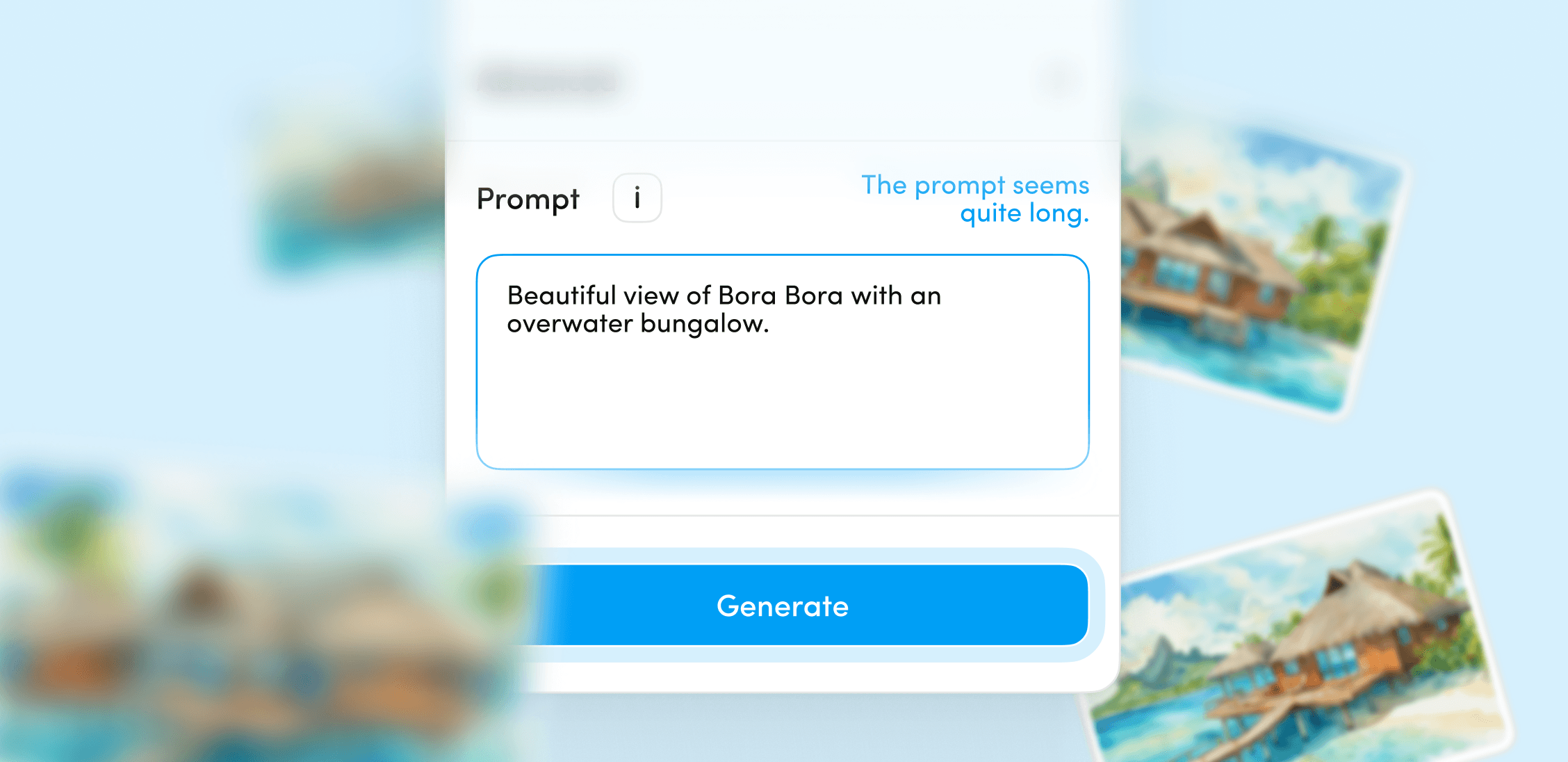
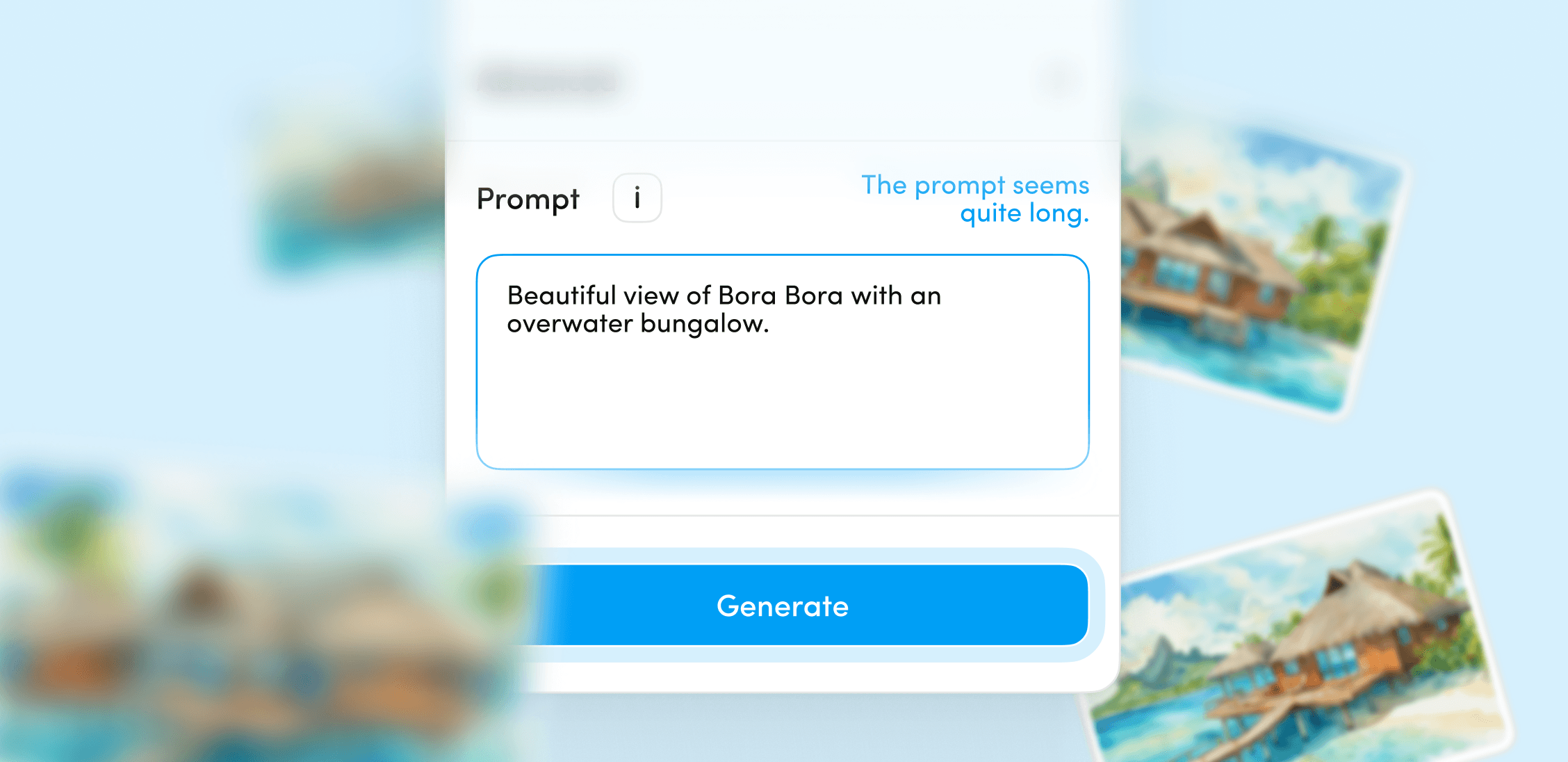
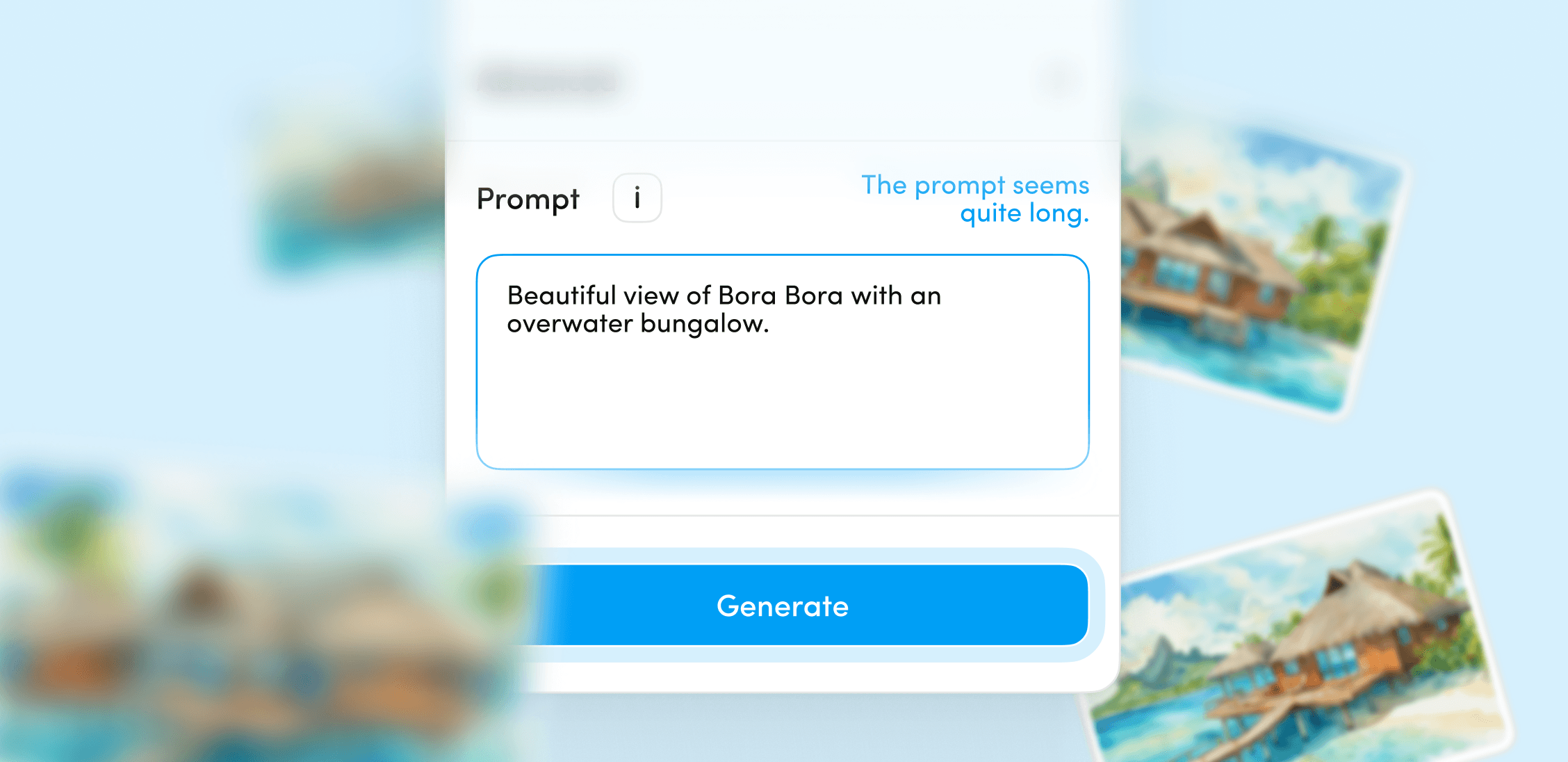
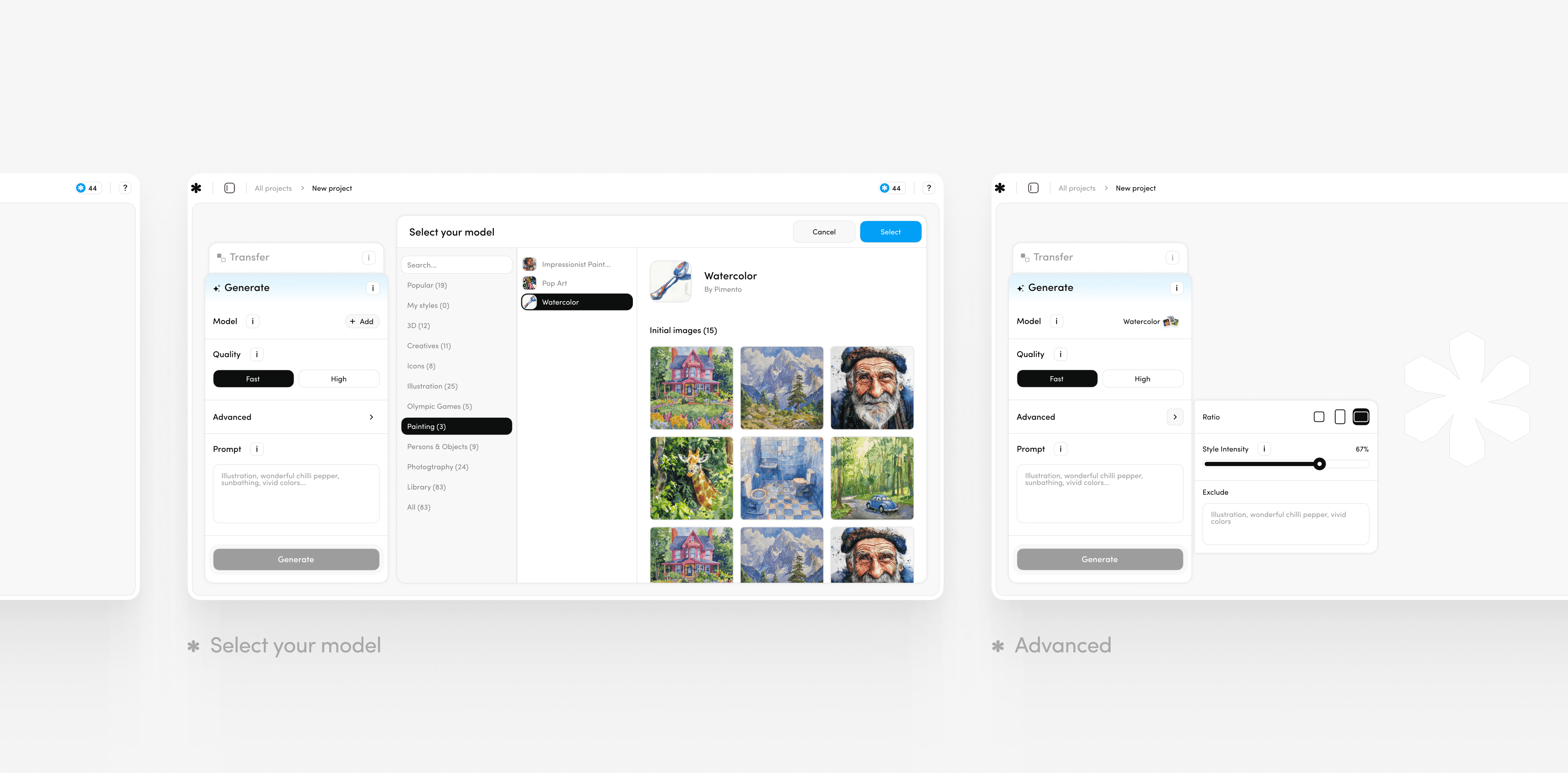
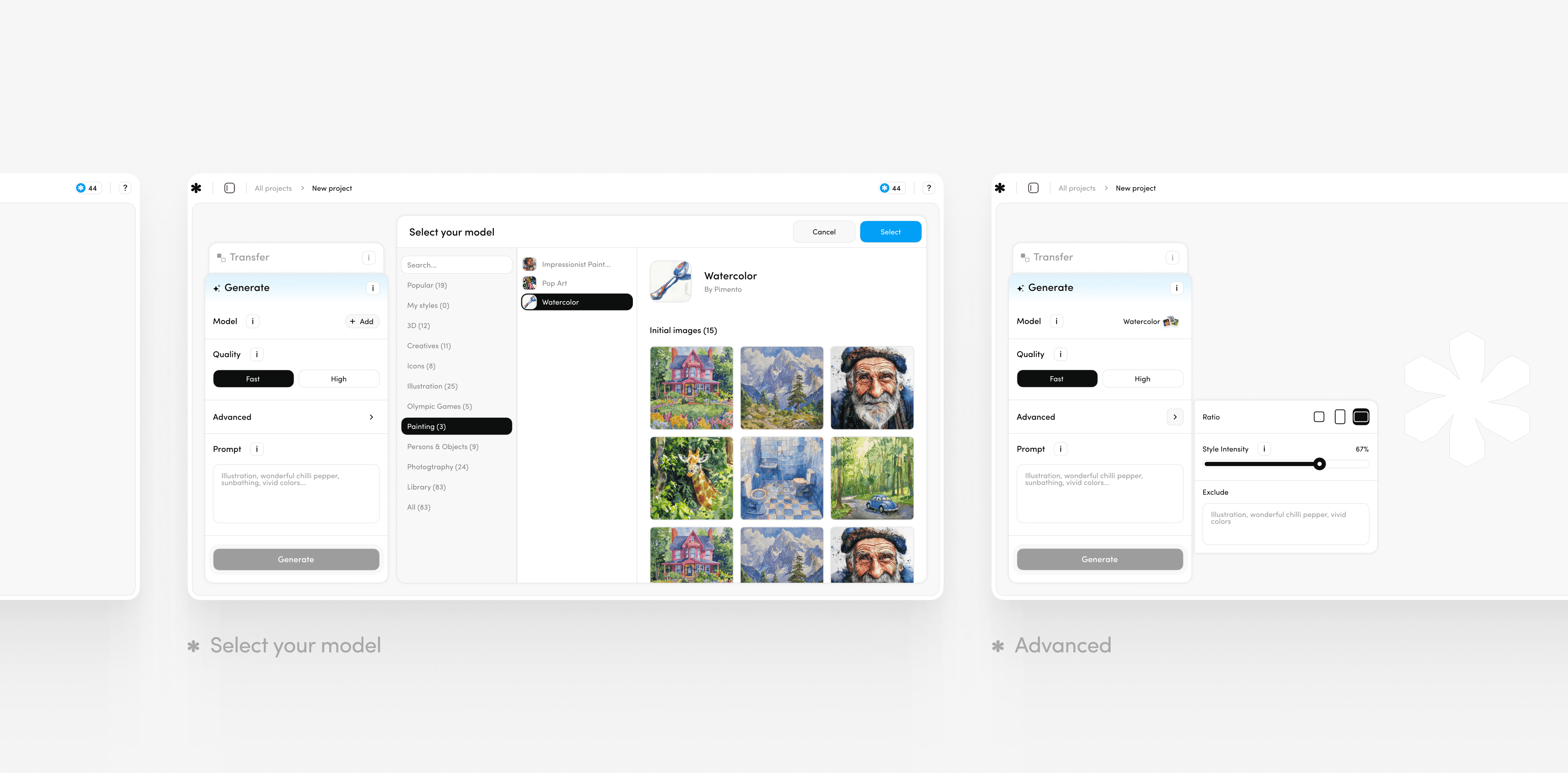
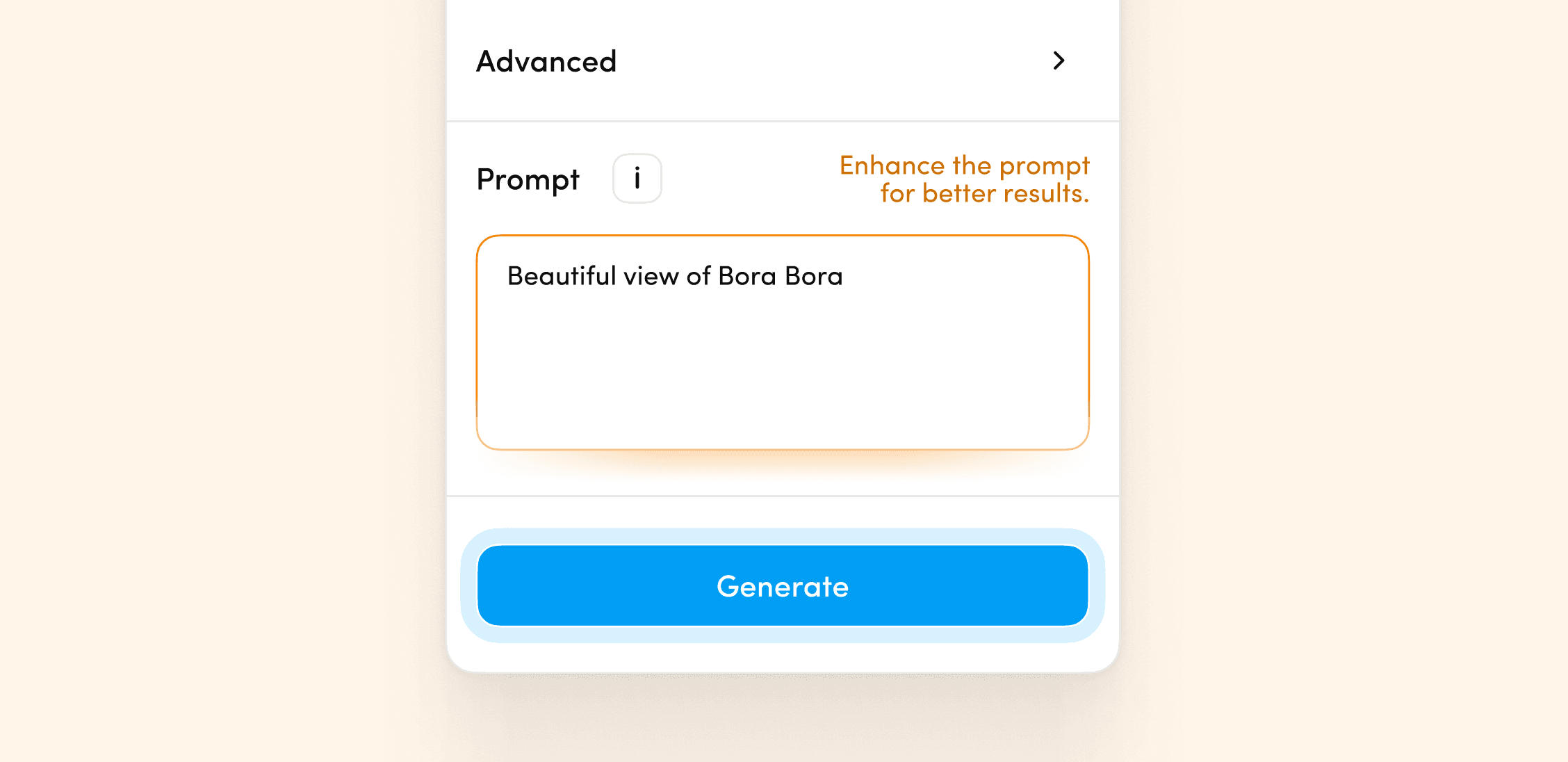
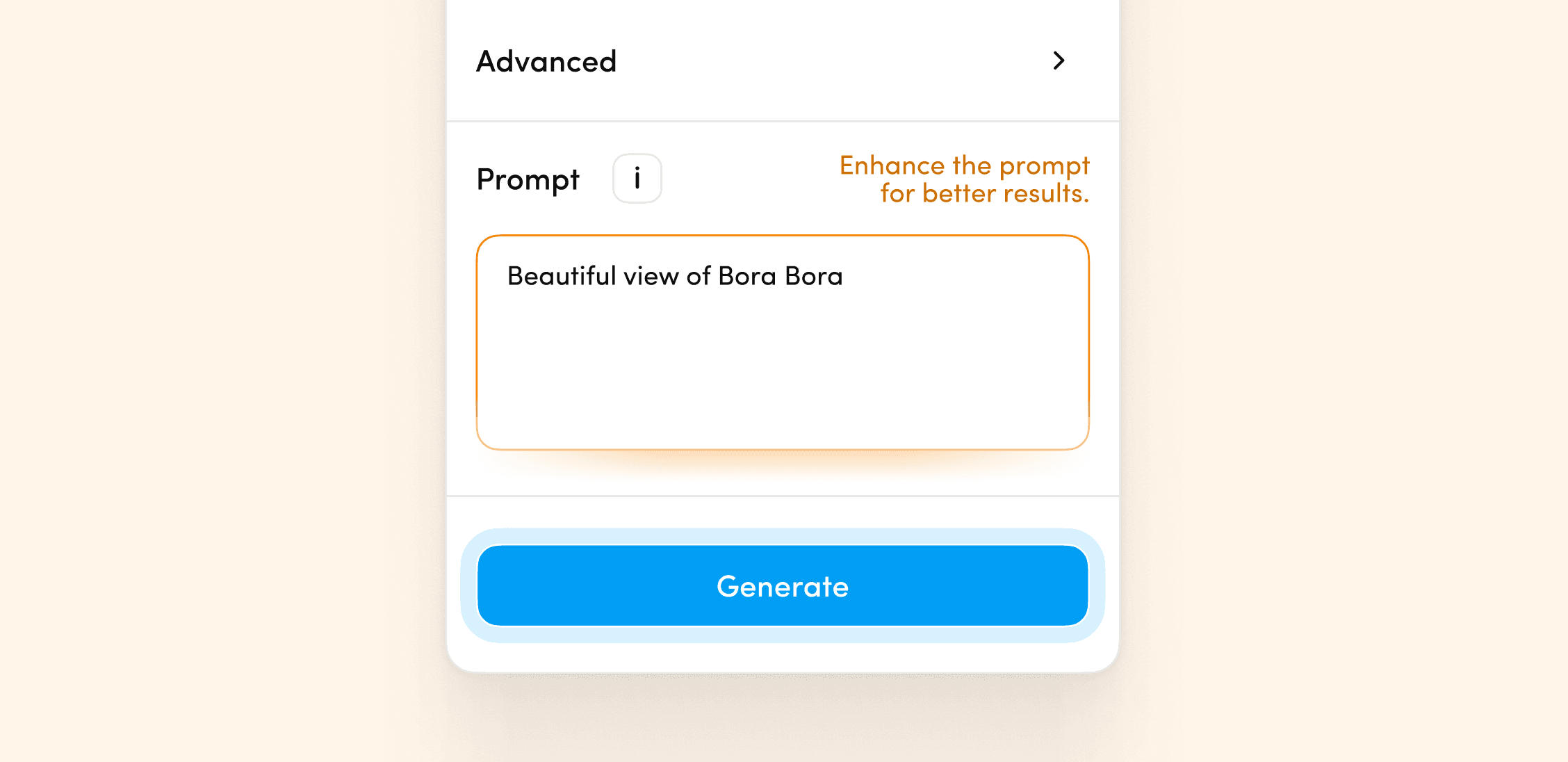
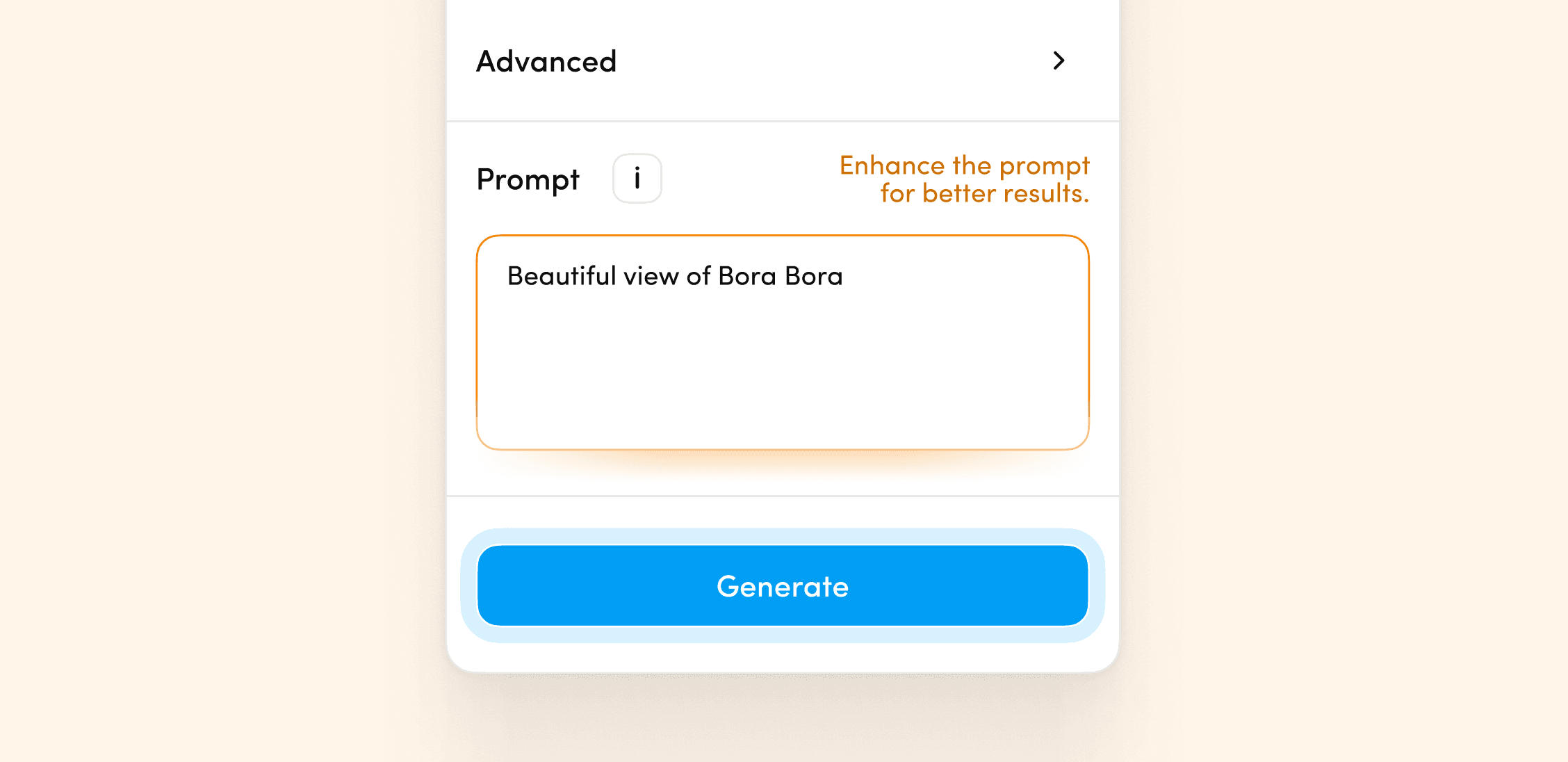
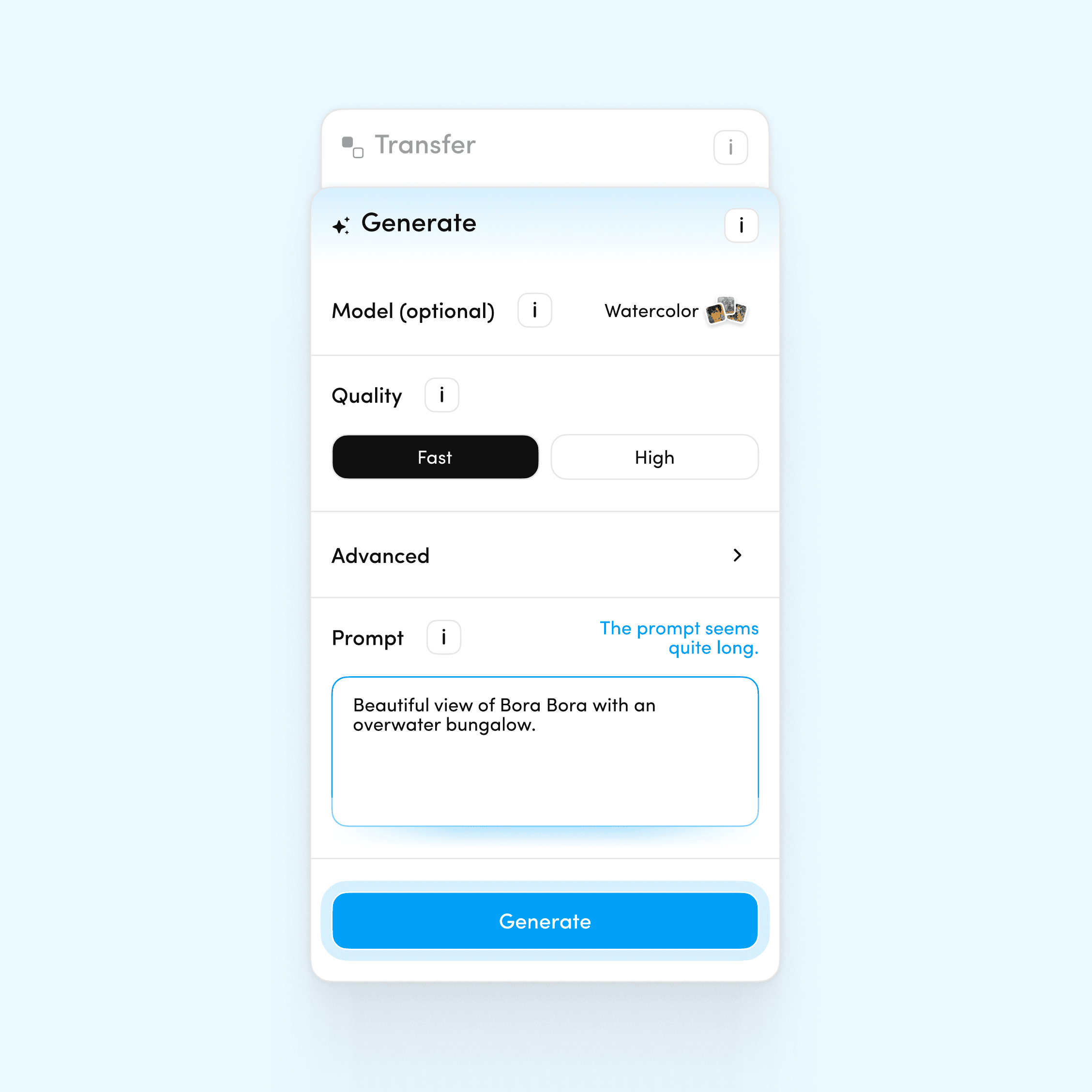
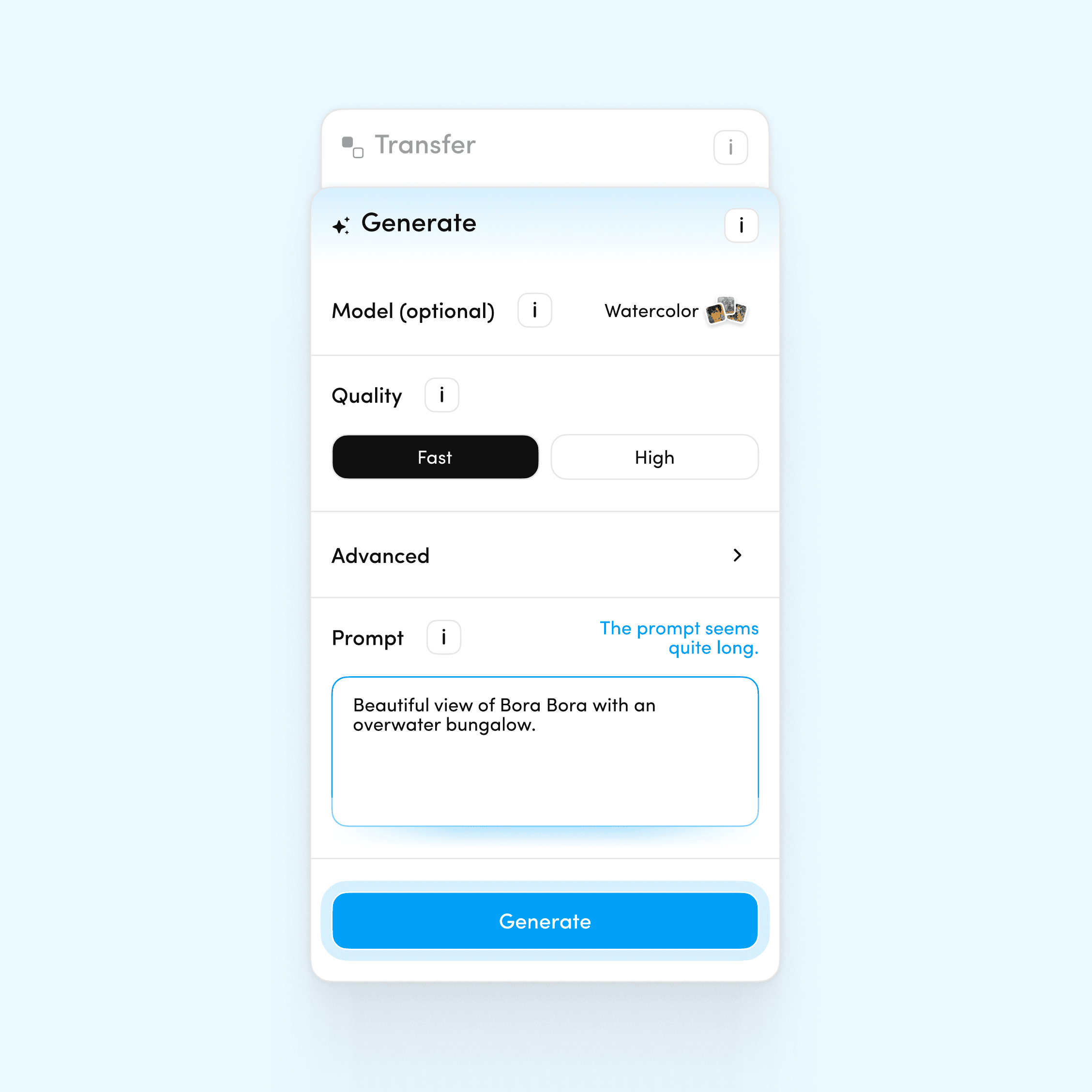
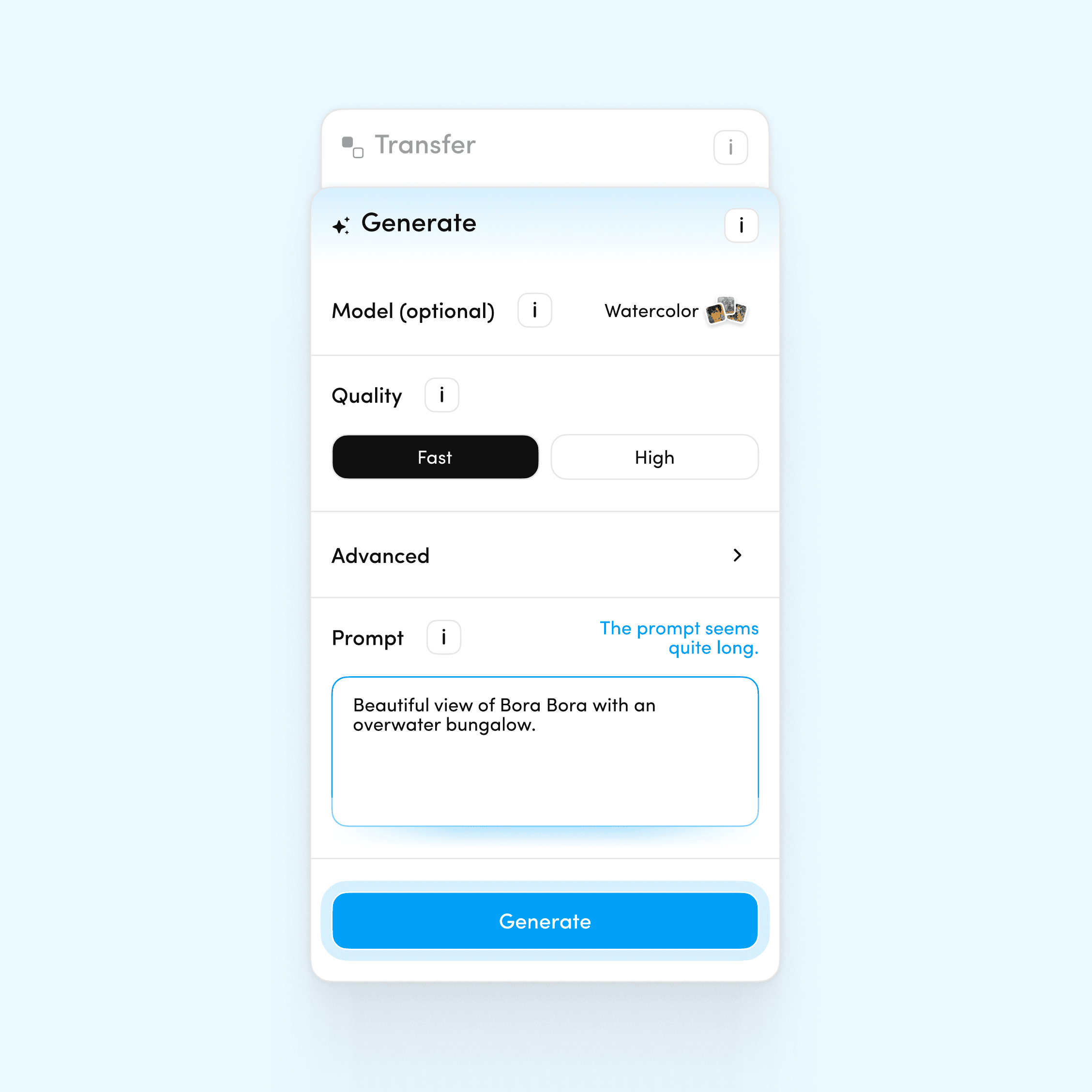
Focus on a few screens from the 'Generate Images' flow.
Focus on a few screens from the 'Generate Images' flow.












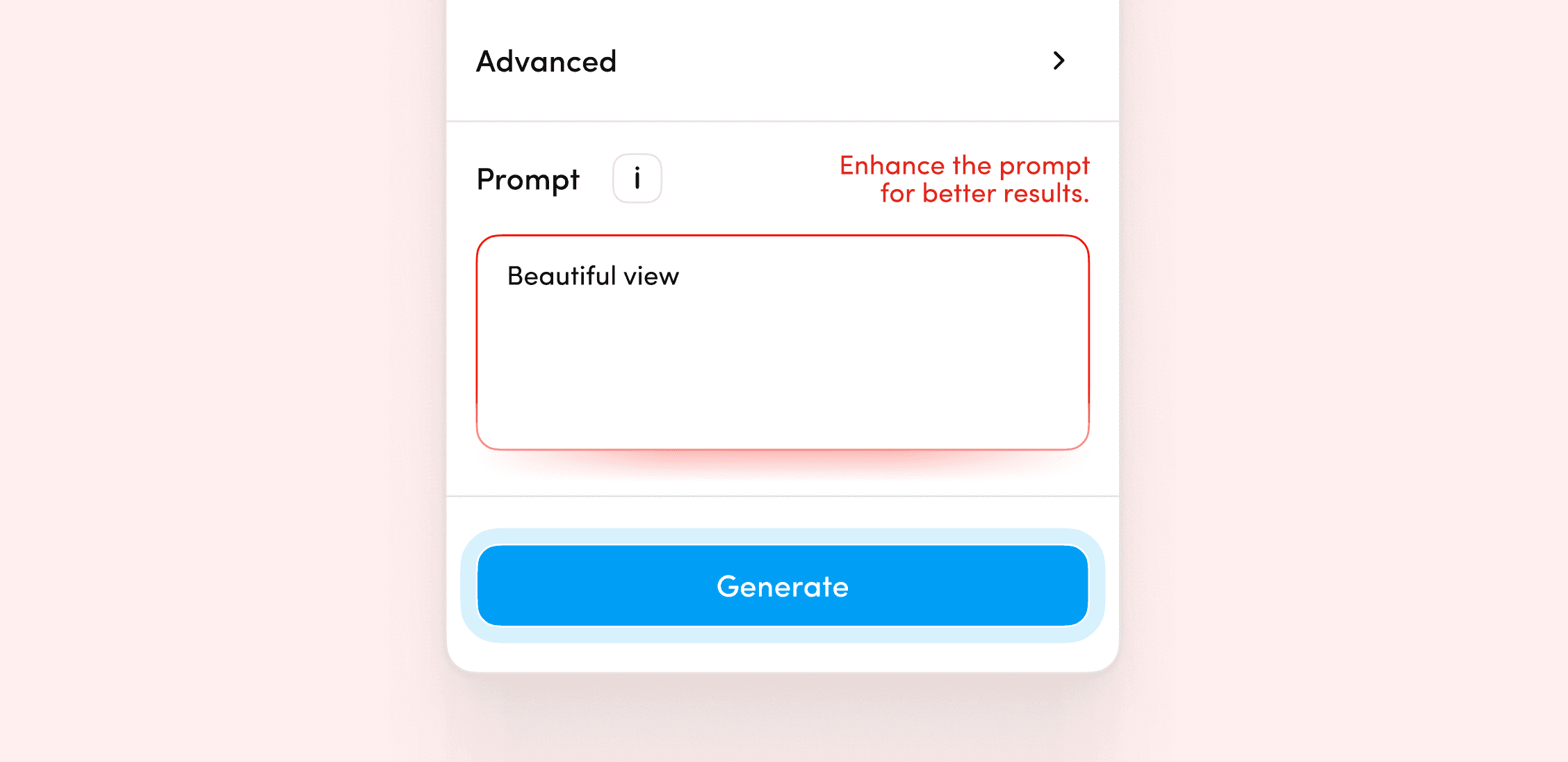
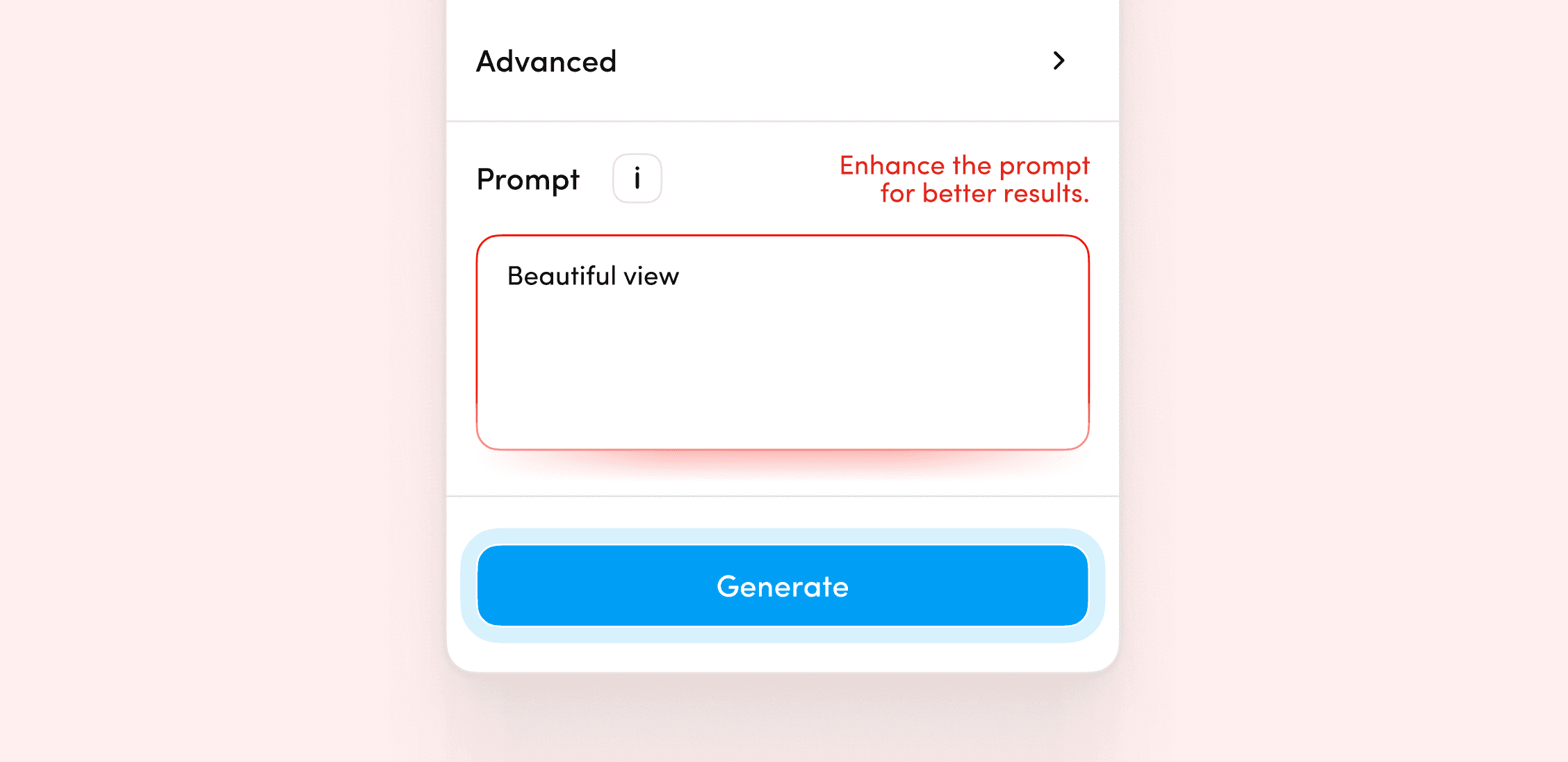
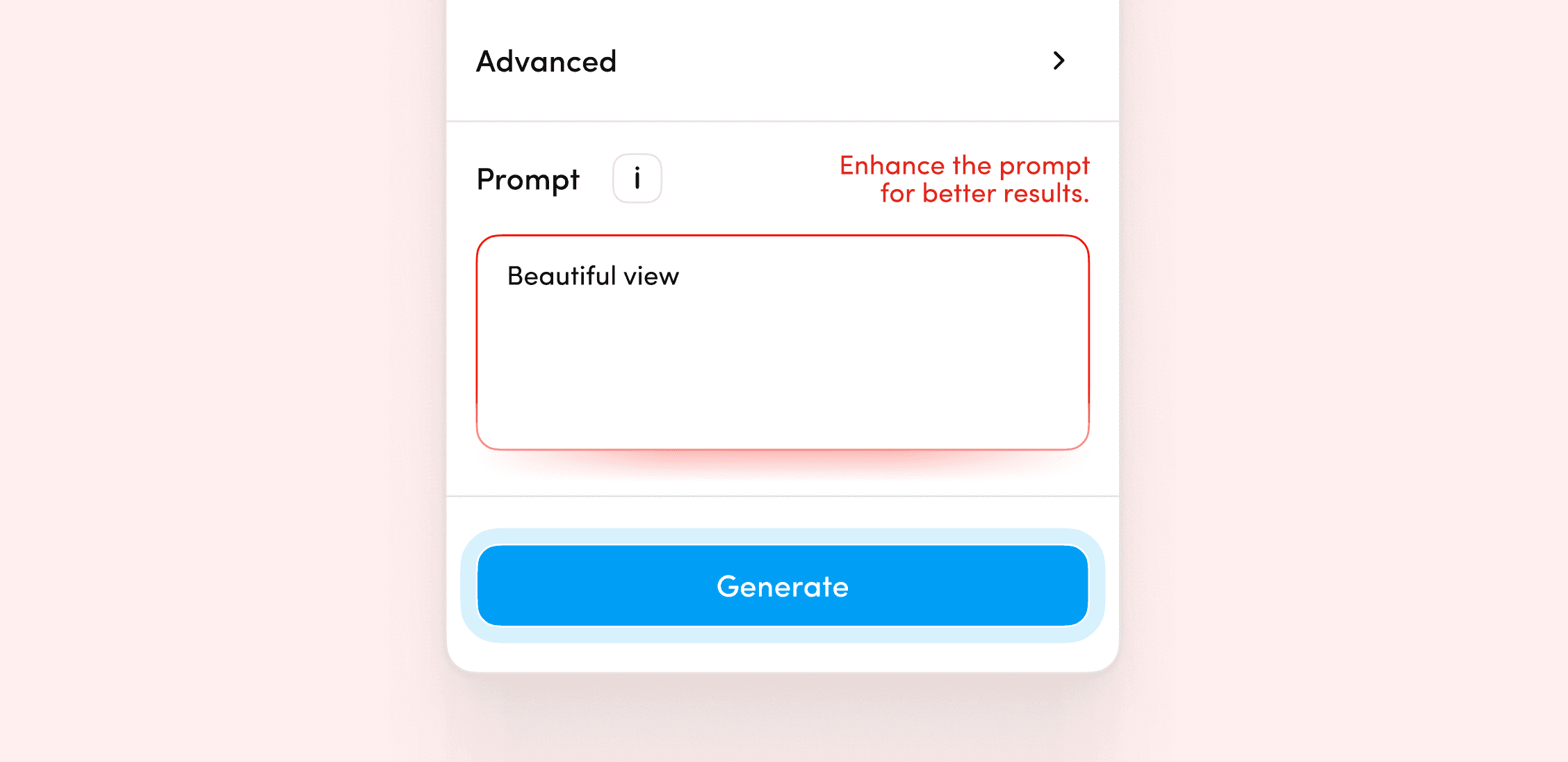
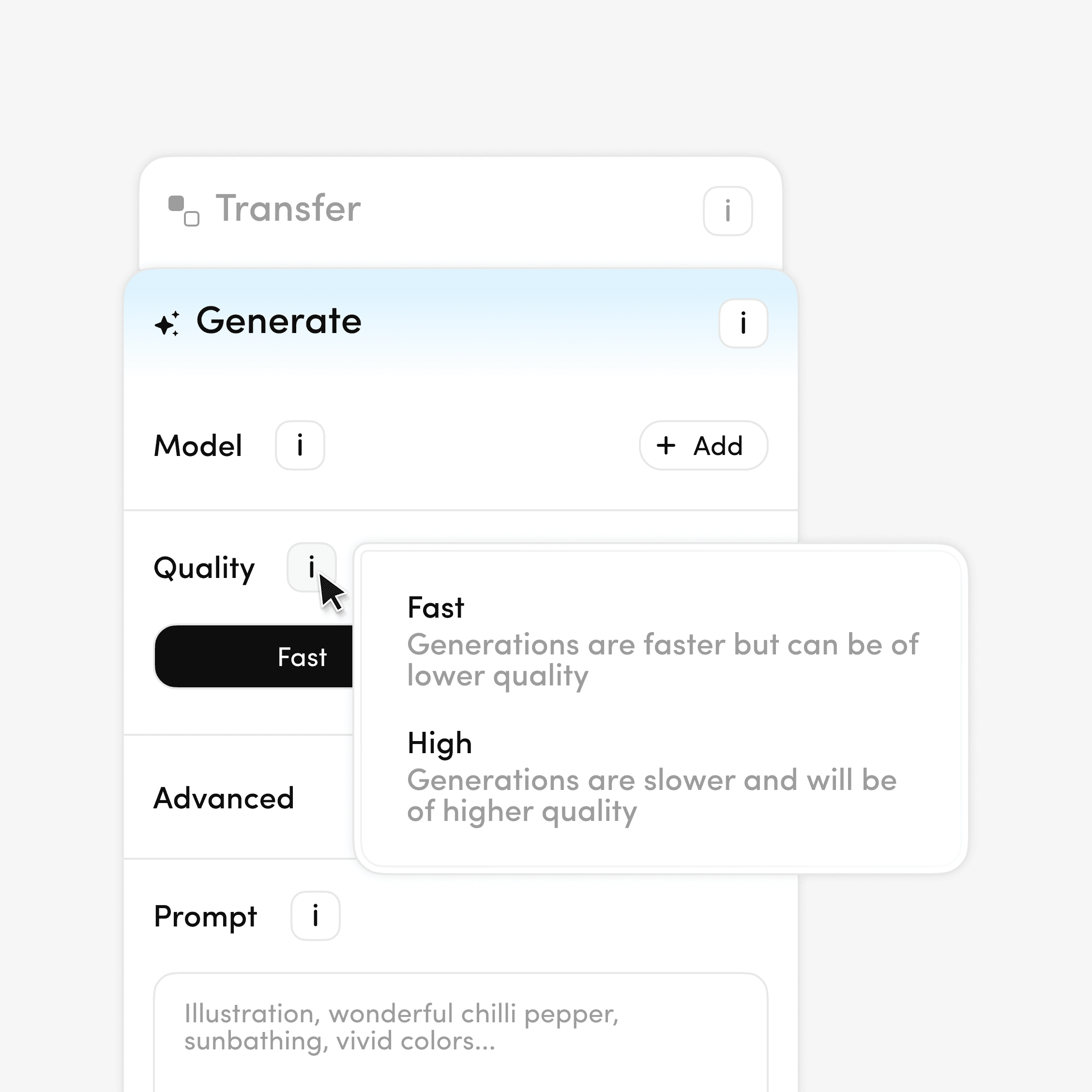
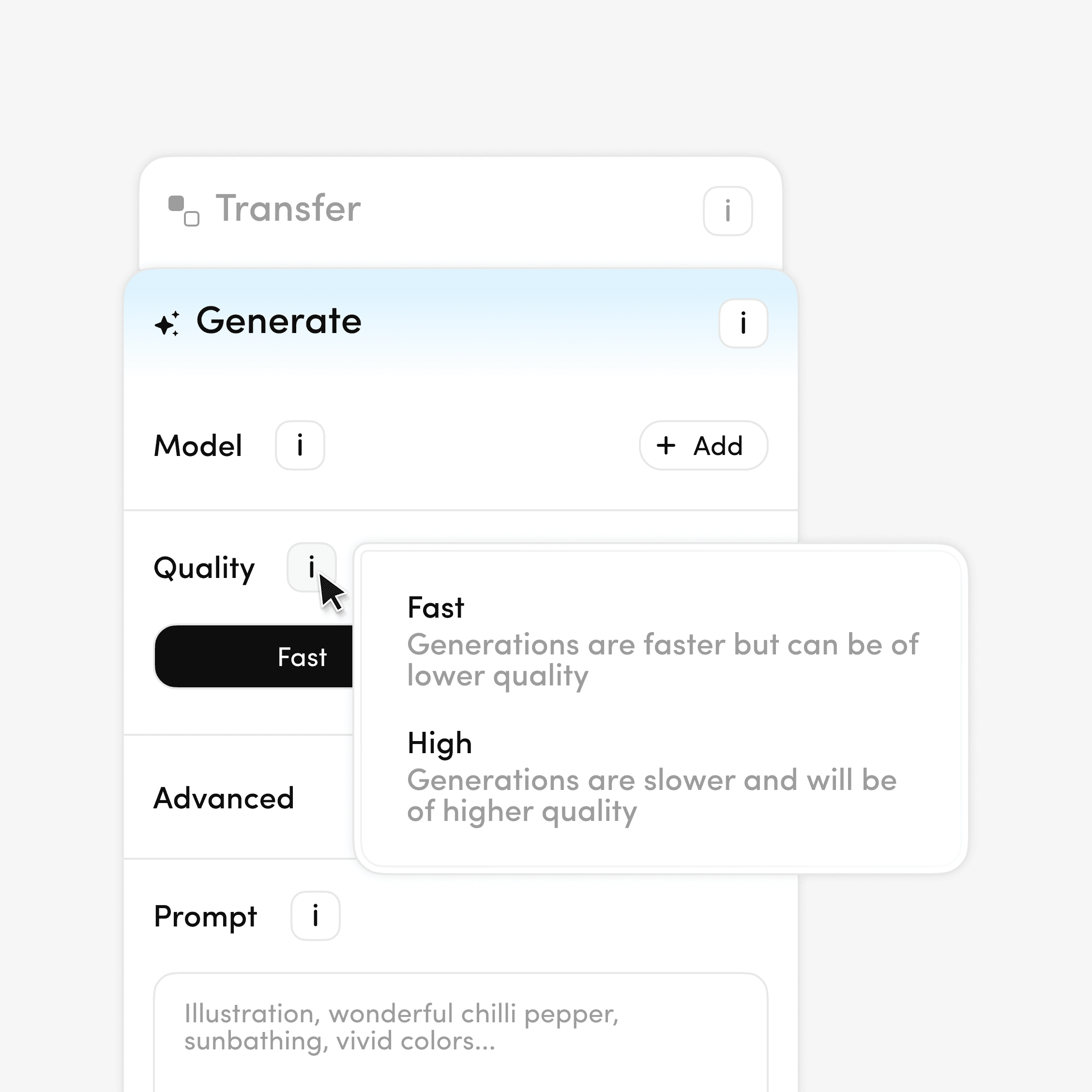
Focus on the hover ‘Model’ and 'Info'
Focus on the hover ‘Model’ and 'Info'
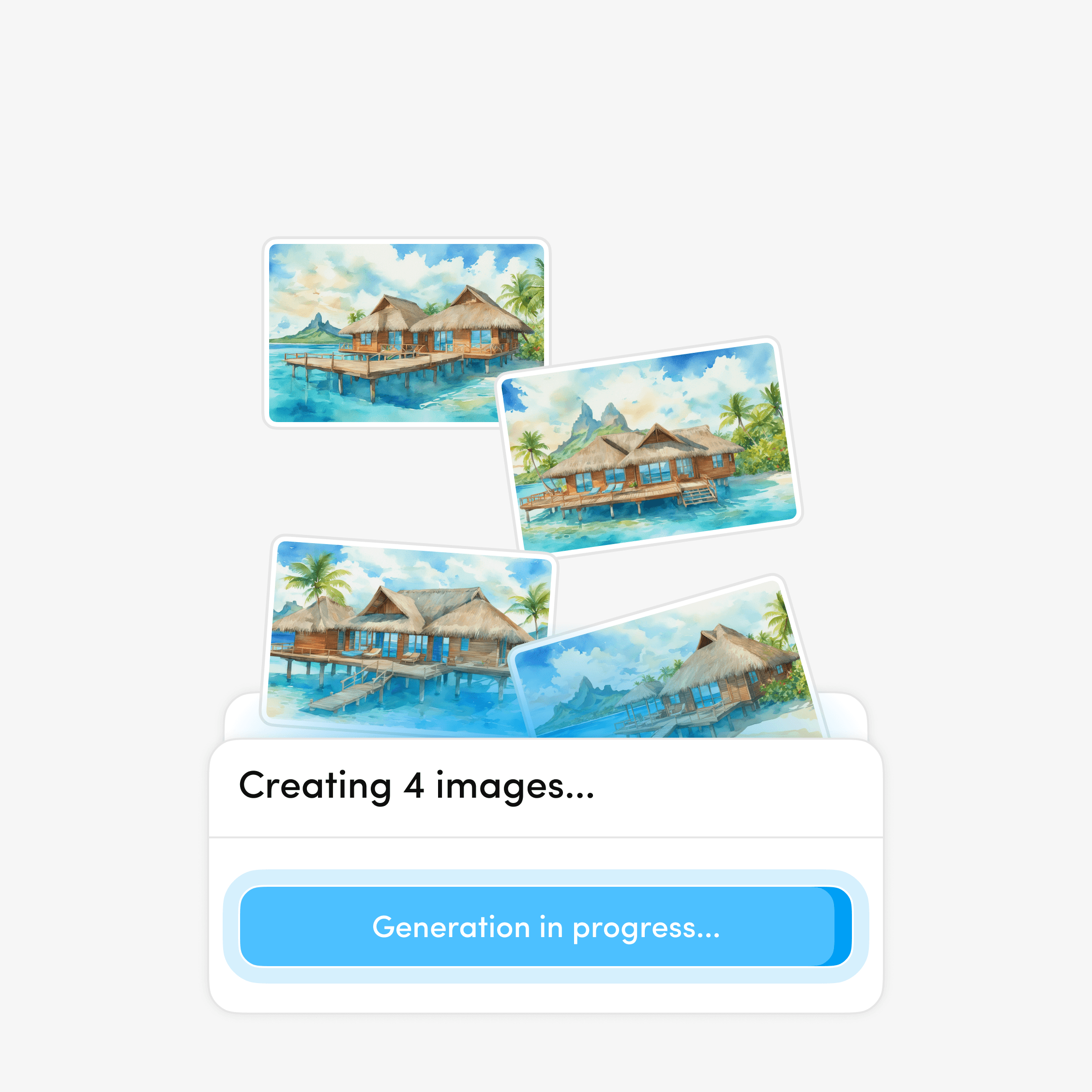
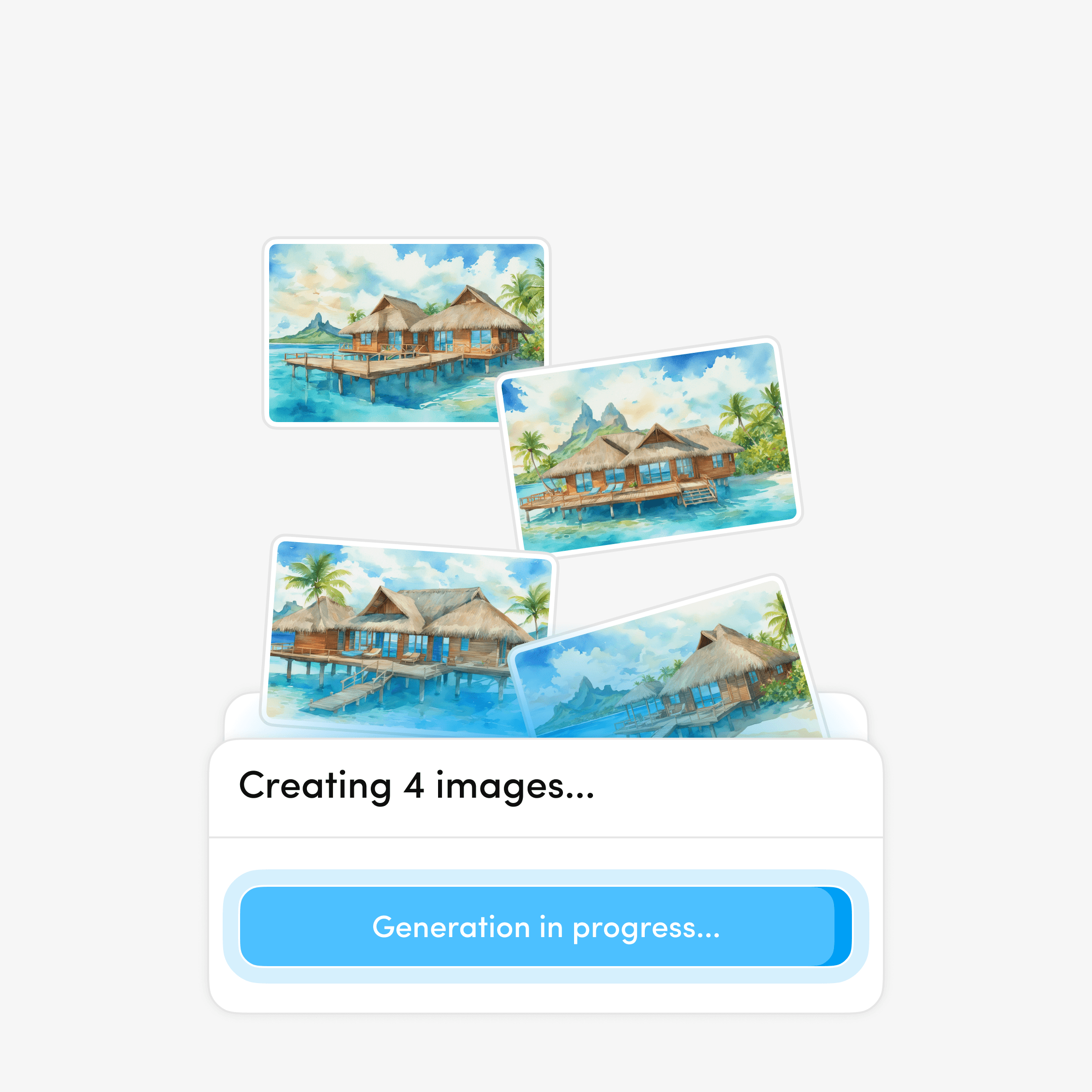
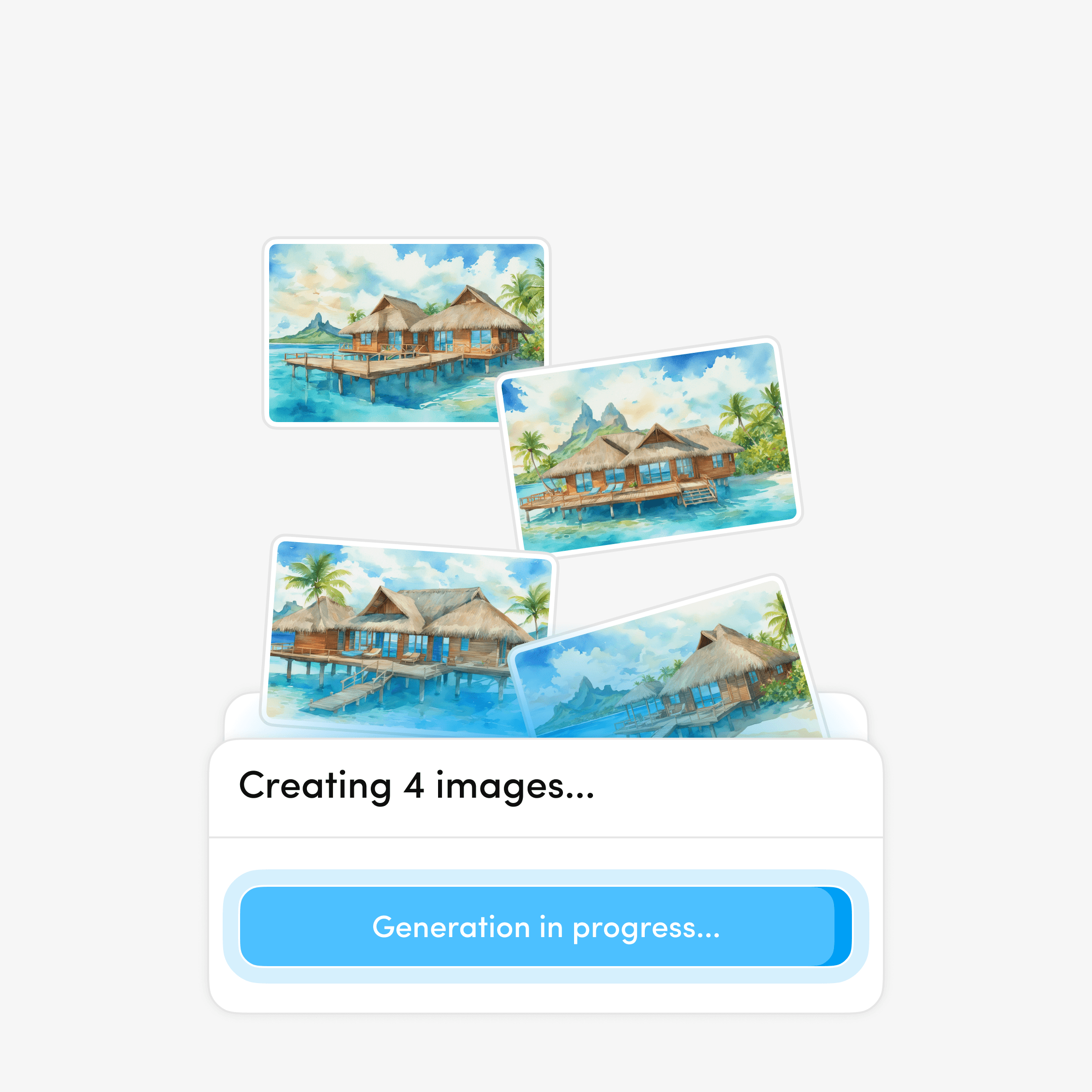
Automatic animation concept for loading generated images
Automatic animation concept for loading generated images
After filling in all the elements to generate the image, we could envision an animated button that gradually fills up based on the image loading time.
Once the images are generated, they would appear and automatically move to the 'Edit Mode' section.
(Prototyping video made on Jitter)
After filling in all the elements to generate the image, we could envision an animated button that gradually fills up based on the image loading time.
Once the images are generated, they would appear and automatically move to the 'Edit Mode' section.
(Prototyping video made on Jitter)



Focus on the 'Edit' section
Focus on the 'Edit' section
Focus on the 'Edit' section
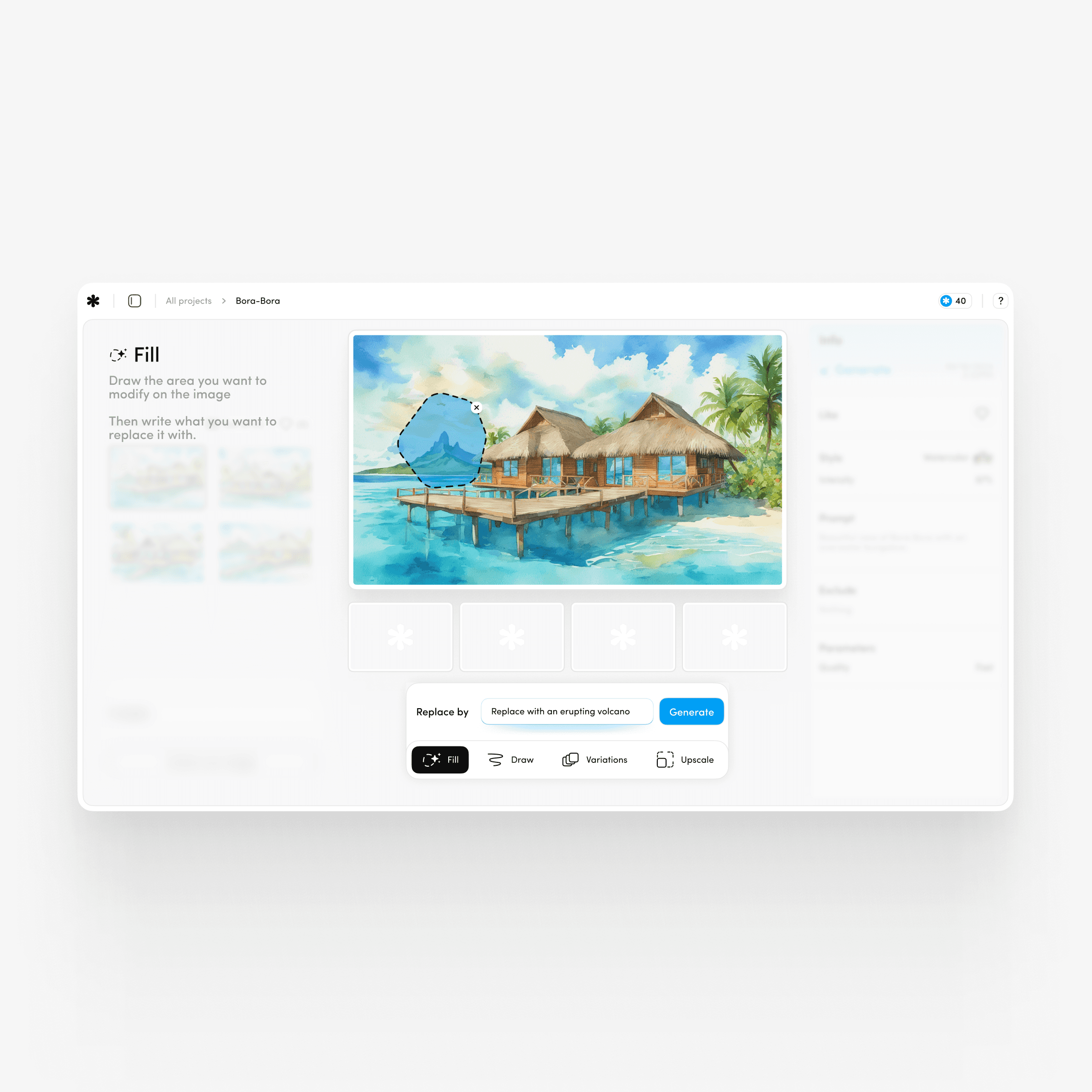
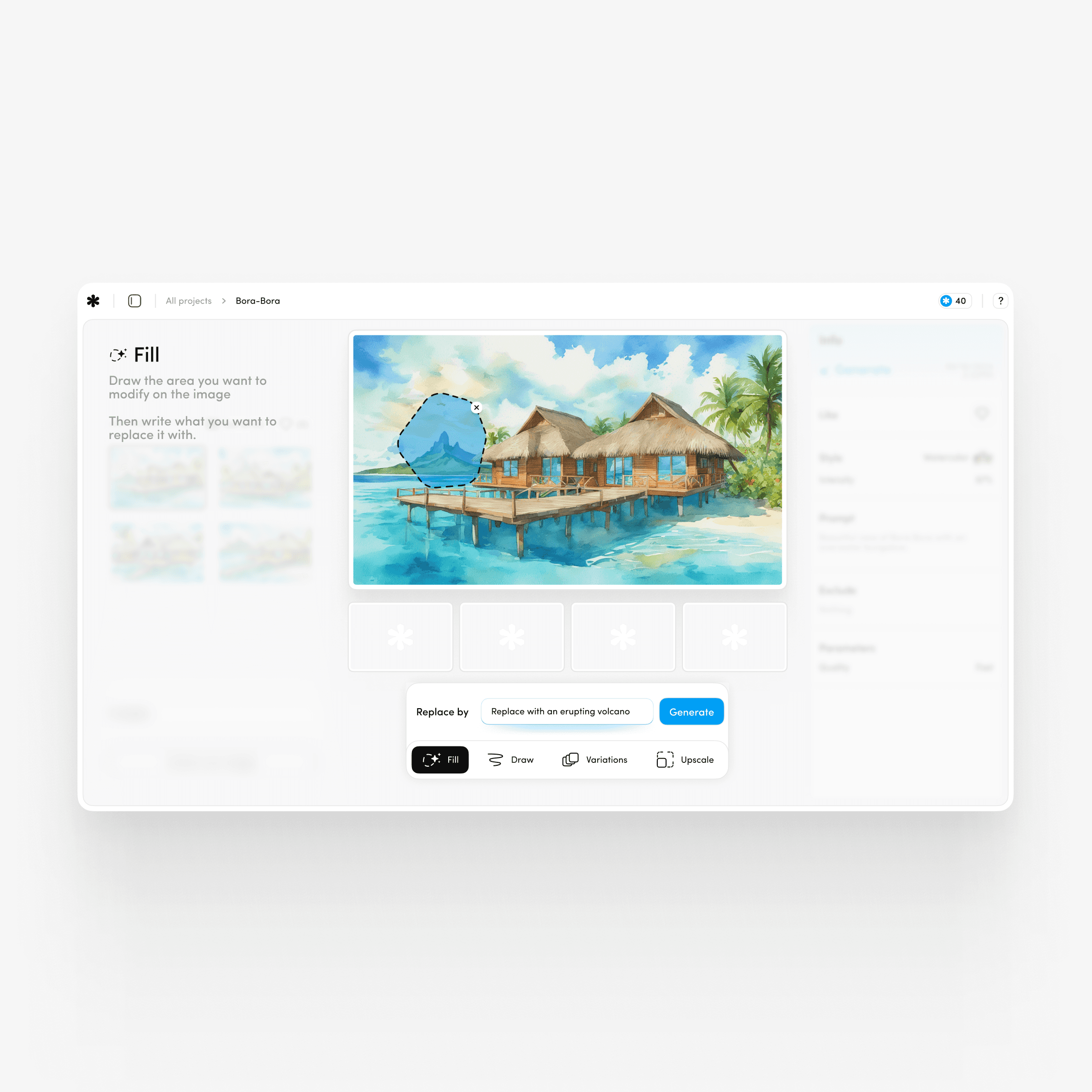
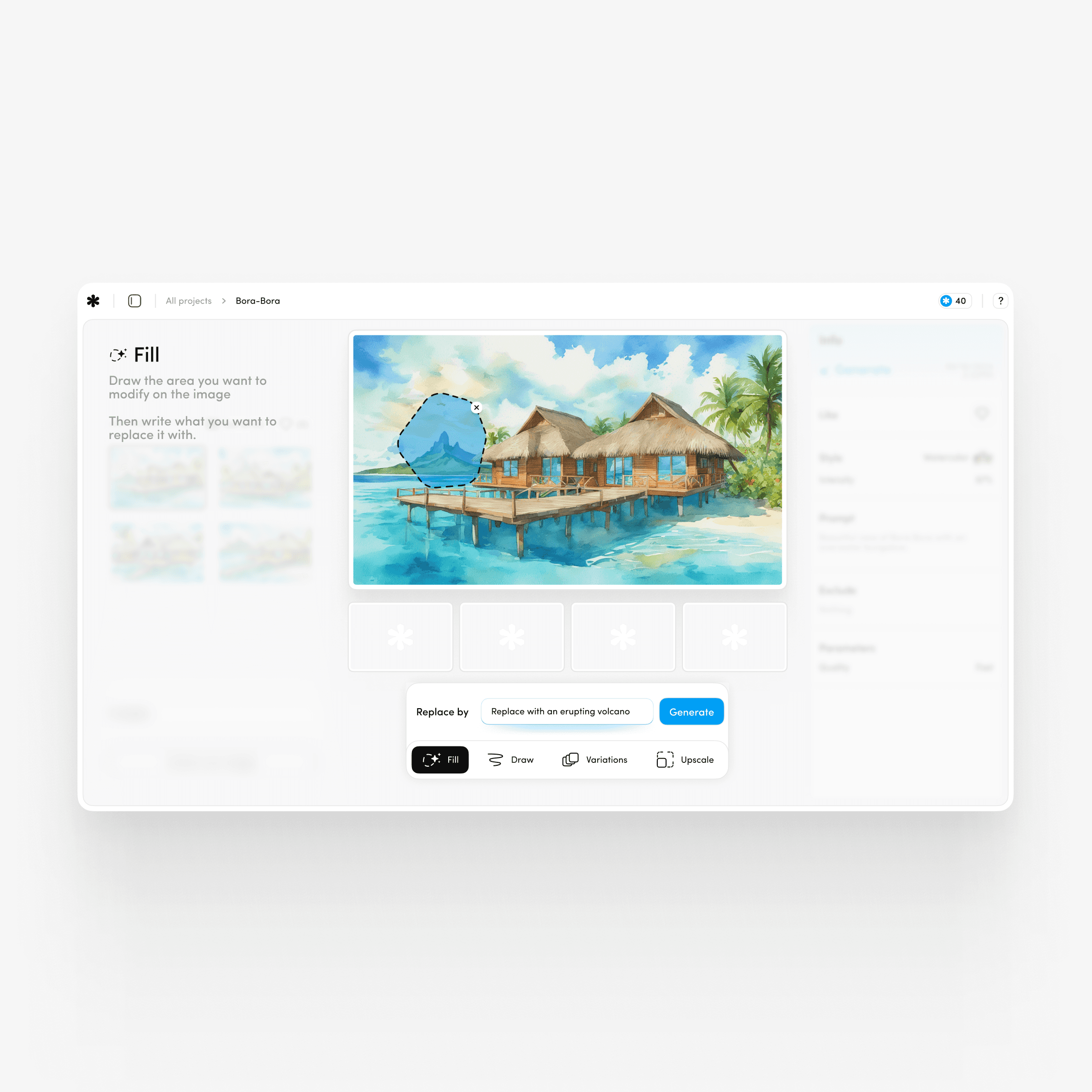
After generating our 4 images, the user is taken directly to the 'Edit' section. They will be able to modify the images they just created using four different features: Fill, Draw, Variations and Upscale.
After generating our 4 images, the user is taken directly to the 'Edit' section. They will be able to modify the images they just created using four different features: Fill, Draw, Variations and Upscale.
Prototyping done on Figma for the 'Fill' feature in the Edit section.
Prototyping done on Figma for the 'Fill' feature in the Edit section.



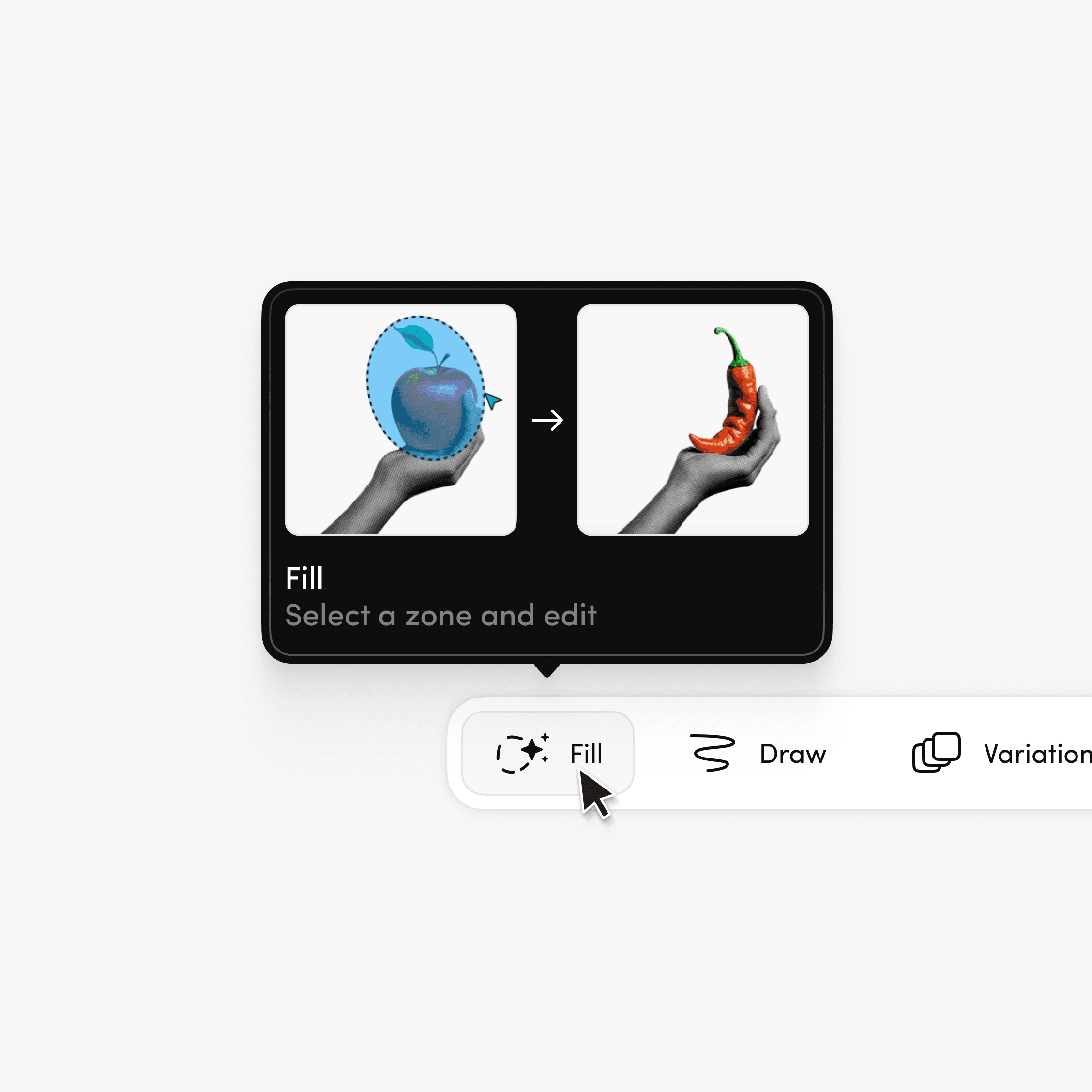
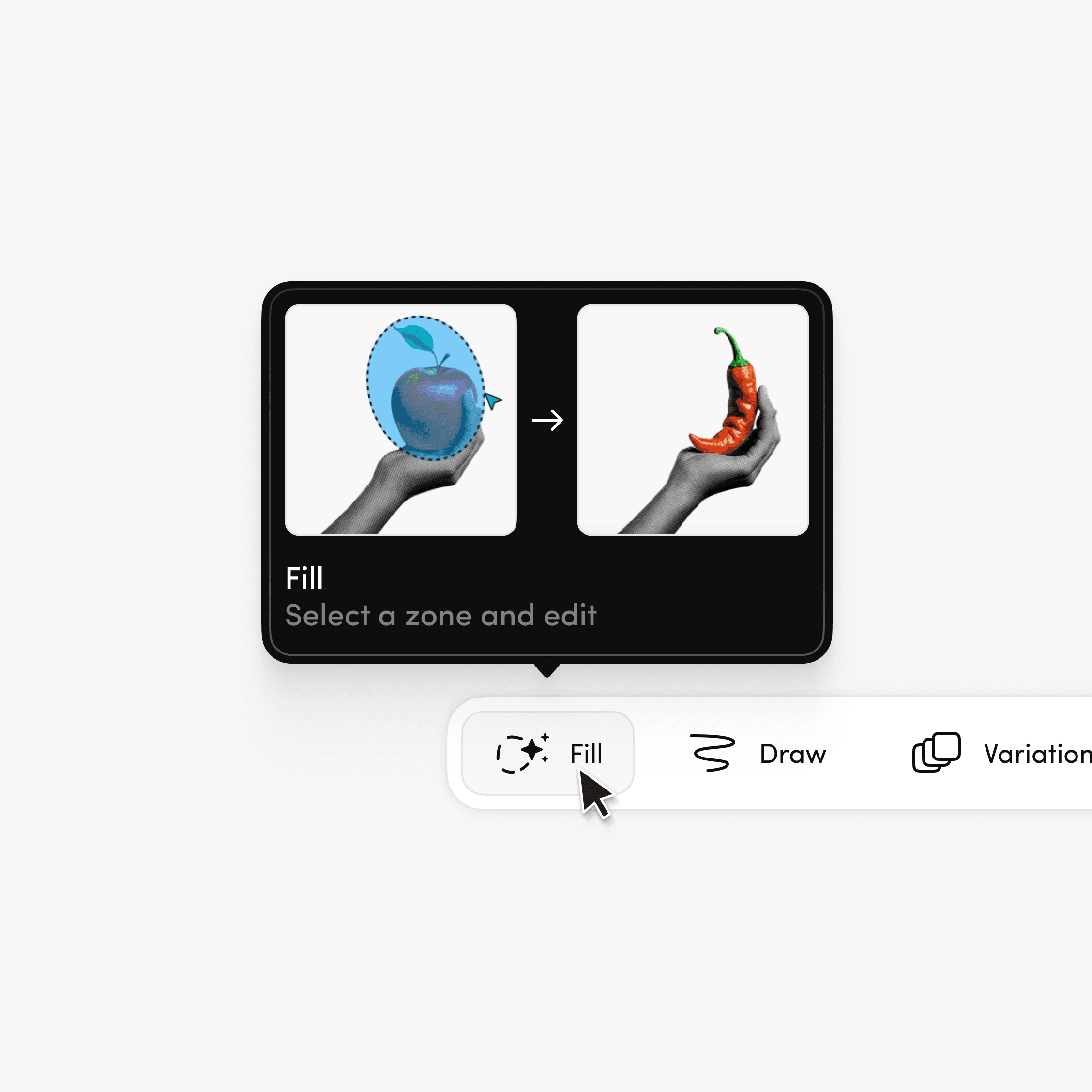
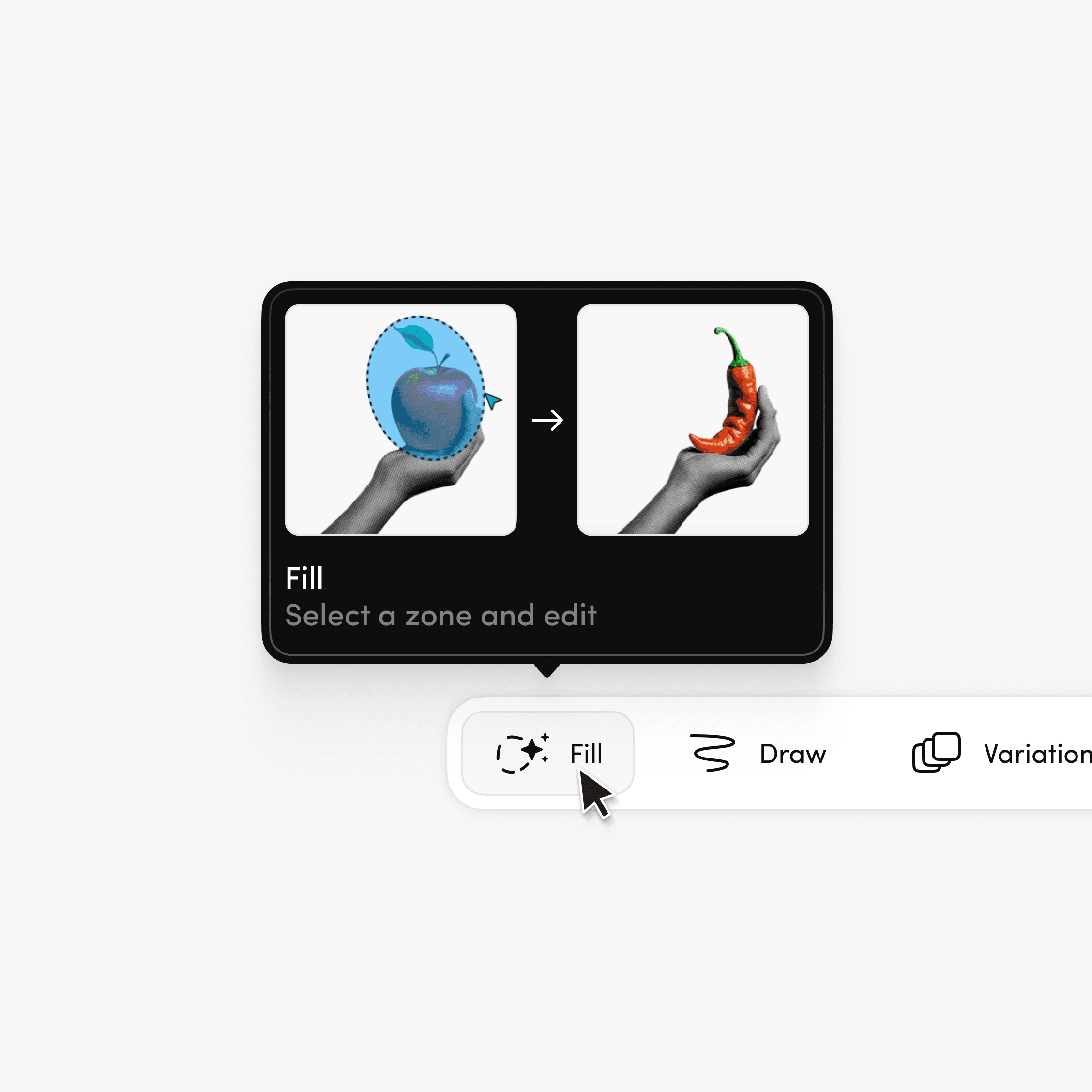
Focus on the 'Fill' feature.
Focus on the 'Fill' feature.
After clicking on one of the four features, the idea was to focus on the actions to follow.
Elements that are not essential to the functionality have been softened with a blur effect and reduced opacity. Additionally, micro-interactions between each step make the overall experience clearer and smoother.
After clicking on one of the four features, the idea was to focus on the actions to follow.
Elements that are not essential to the functionality have been softened with a blur effect and reduced opacity. Additionally, micro-interactions between each step make the overall experience clearer and smoother.






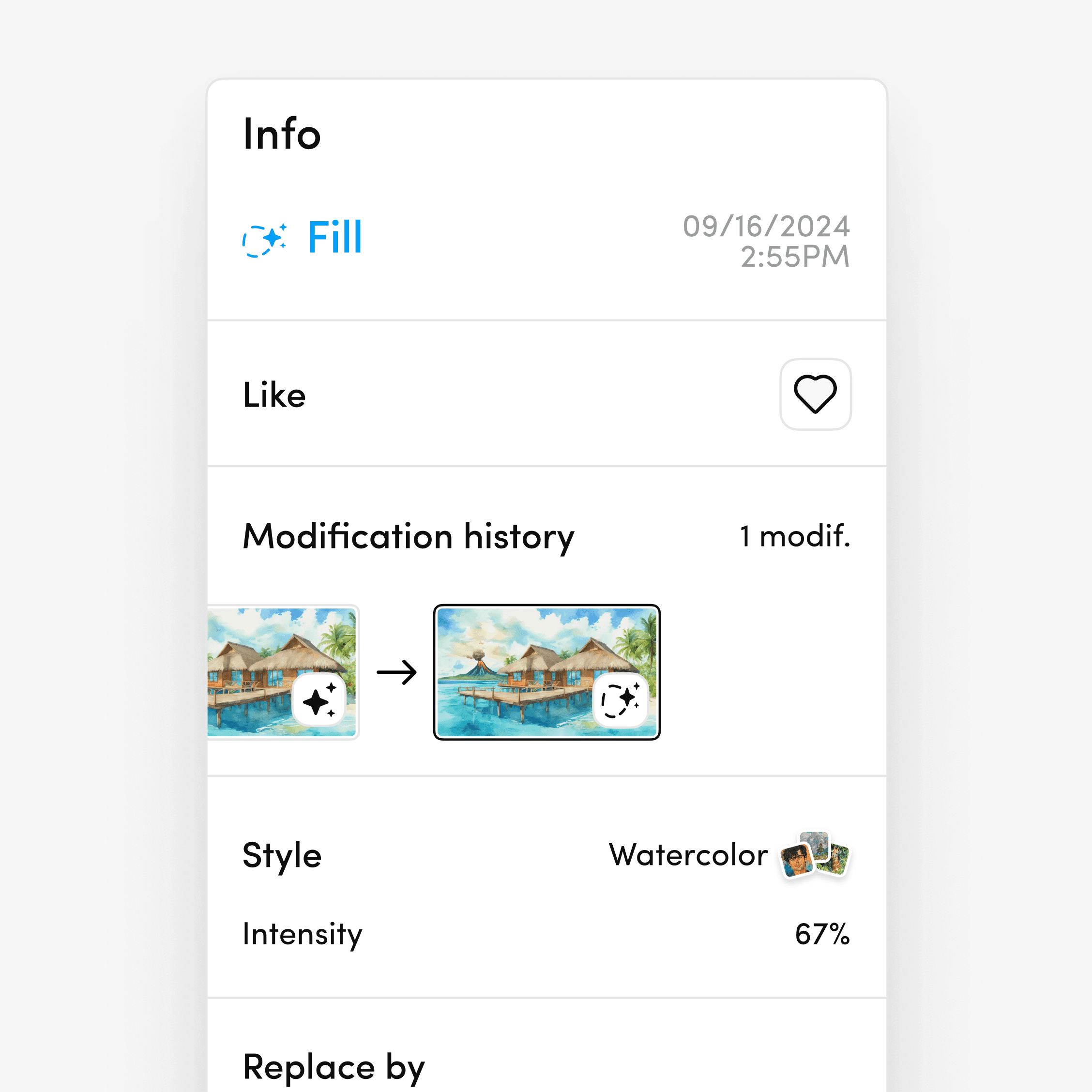
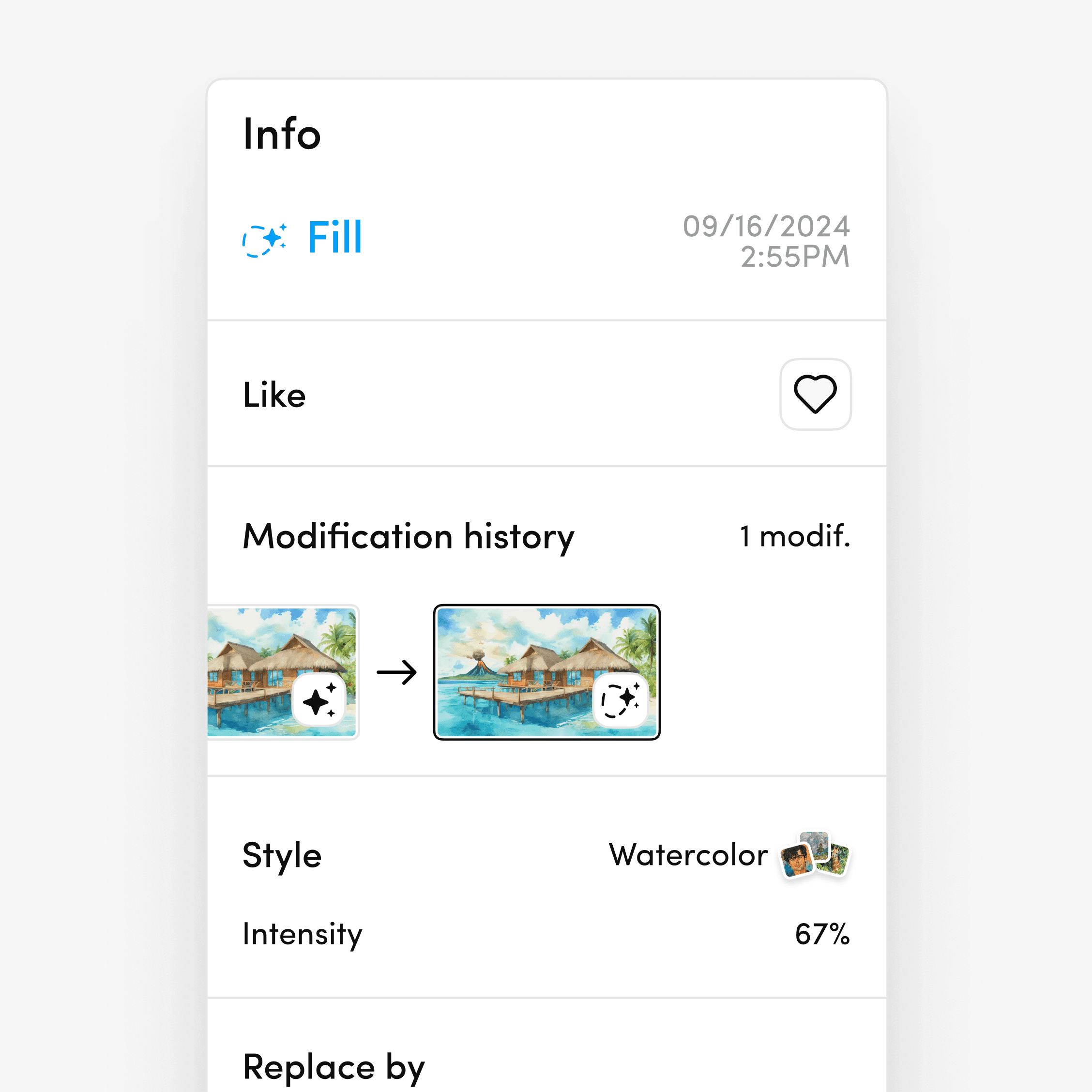
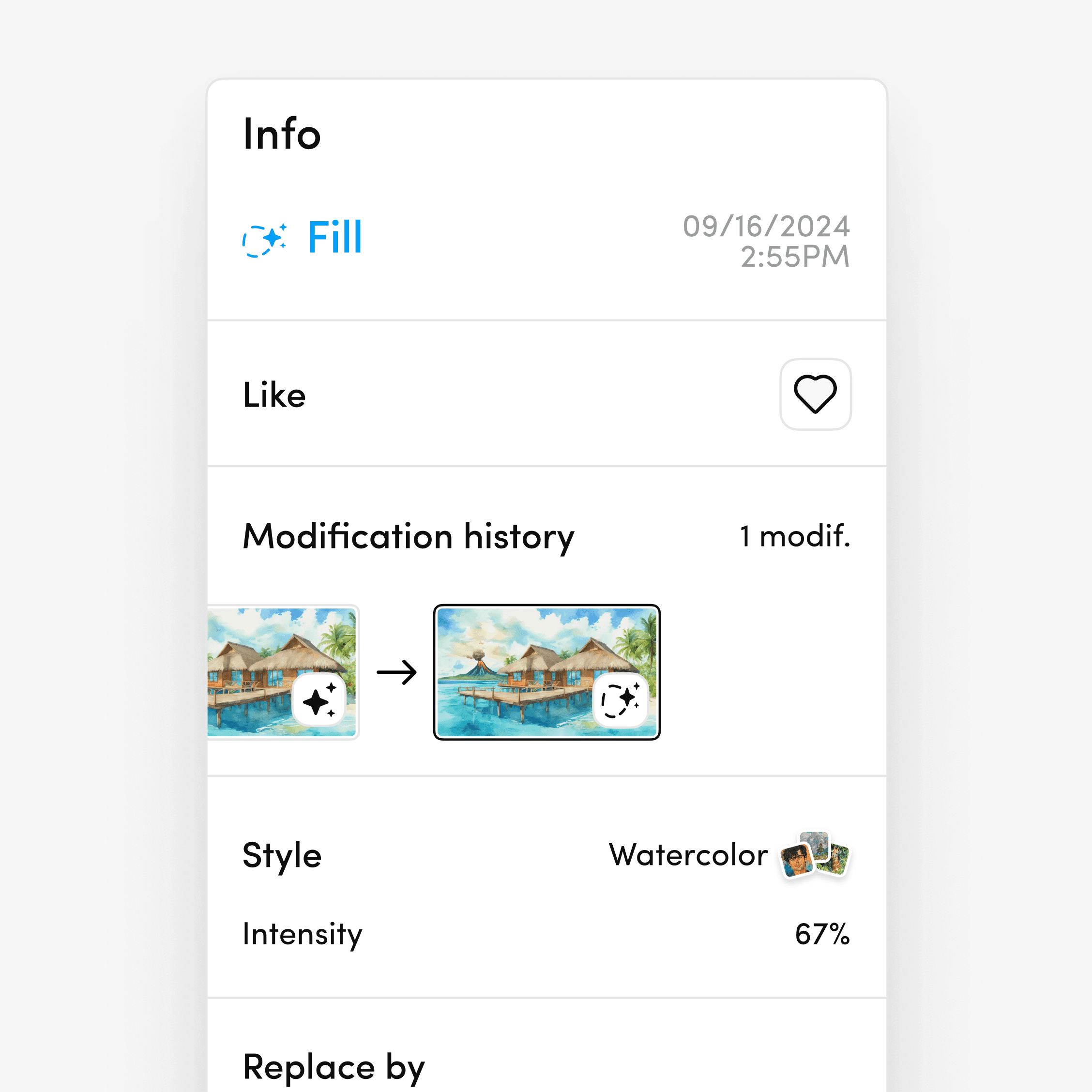
Focus on the long hover 'fill' and the Modification history section
Focus on the long hover 'fill' and the Modification history section
Save to asset.
Save to asset.
Save to asset.
After editing one of the images, the user has the option to save to asset.
After editing one of the images, the user has the option to save to asset.